Have you ever wished to sell several variations of your product on your e-commerce website? This might range from color preferences, different sizes for t-shirts to any other factor you might have for your product. The WooCommerce plugin gives you the ability to do this easily through its Product Variation feature.
We will take you through the process of creating product variations in this post and at the same time, we will highlight its importance and use in the modern world of WooCommerce.
What are WooCommerce Product Variations?
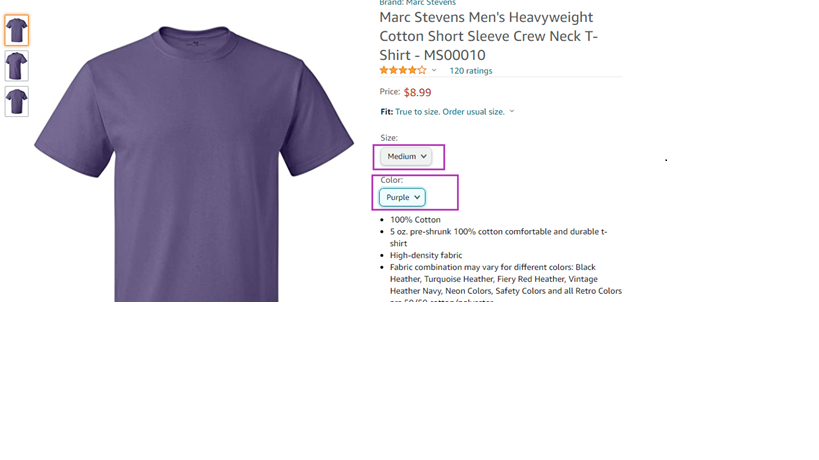
You are already familiar with the fact that the majority of products come in many options: scent, size, color, just to name a few.

In WooCommerce Product variations are represented as a type of product called Variable Products. WooCommerce gives you the ability to control the stock, image, and price of each variation of your product.
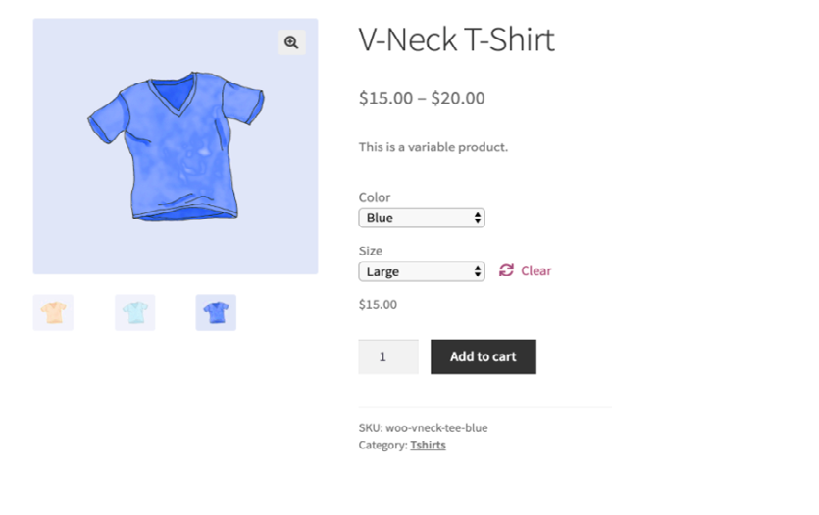
Every variation of your product requires an SKU number (Stock Keeping Unit) to differentiate from other variants. Since it might be confusing when all variations are displayed on different pages, WooCommerce displays them on a single page with a selector to switch between the different variants.
How to add Variable products in WooCommerce
Step 1: Set up the Variable Product
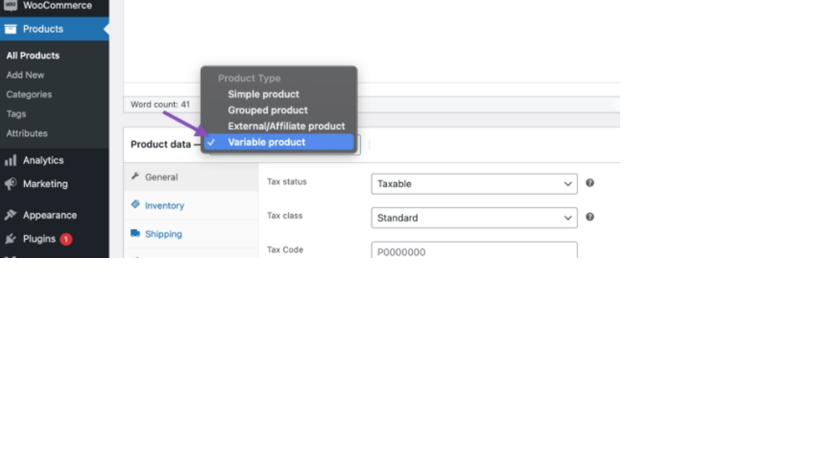
All you need to add a product variable is to either create a new product or edit an existing one.
- Navigate to WooCommerce, Products
- Choose Add product or select a product in All Products and click Edit to modify it
In the Product data dropdown choose Variable product

You will notice that some product options will have changed. One of these changes is that you can now not enter a product’s price. You can fill in this information at a later stage.
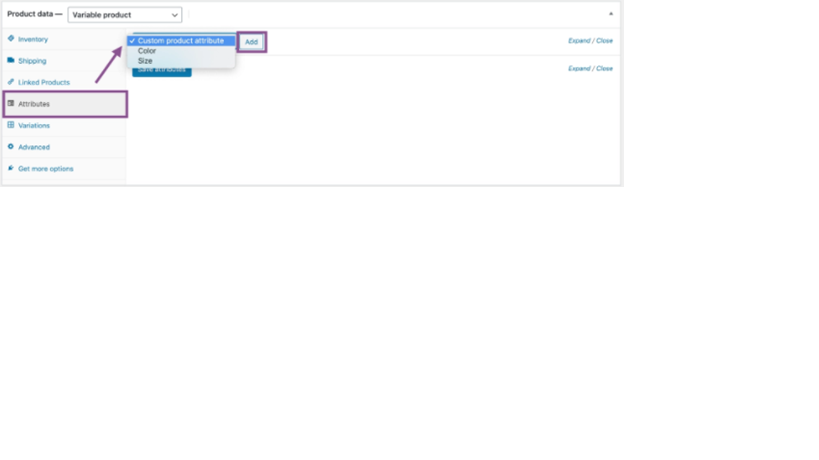
Step 2: How to Add Product attributes for Product variations
Select the attribute tab and from the variable attribute dropdown, you can select the default WooCommerce attributes (Color and size) or you could choose to add a new custom one

For pre-existing attributes make sure to enable the options: Visible on Product Page and Used for variations. After that, you could add as many attribute values as you would wish.
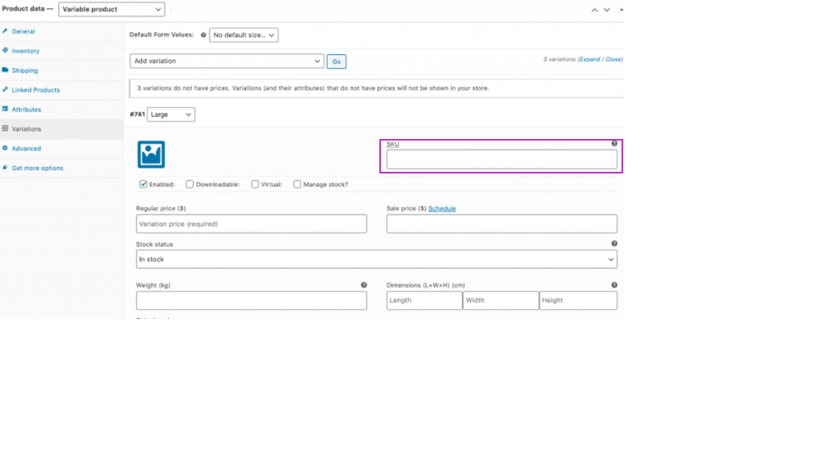
Step 3: How to Generate Product Variations
Navigate to the Variations tab, you will find a drop-down menu with the options: Add variation, Create Variations from all the attributes.
If you choose the second option, WooCommerce will automatically generate Product Variations for each combination of attributes you have specified. Let’s say you specified two attributes Size (Medium, Small) and Color (Red, blue). The variation this option creates is
- Medium Red
- Medium Blue
- Small Red
- Small Blue
However, if you would want to do this manually, select the first option and use the menus you will find to create each product variation. Each variation requires you to provide an SKU number to help in the management of inventory.

You also have the option to choose how you would want to price each of the product variants by specifying prices for each of them.
Step 4: Publishing your Variable Products
There is additional information you would wish to add to have a complete page such as price, image, taxes, just to mention a few. Having set up the Product variations according to your liking, you can proceed to publish your product page.

Product variations are meant to provide a good shopping experience for your customers and having learned the process of setting it up, nothing should stop you
Get notified of site availability issues
Knowing when your site is unavailable is critical to any business. That’s why Pingdom will immediately alert you in a way that suits you via email, SMS, push notification to your mobile device and integration with your favorite app! Before alerting you we always perform a second check on every incident from to filter out false positives, so we don’t unnecessarily disturb you.
With customizable alerting, you can choose to get alerted immediately for very critical services or delay alerts by any interval up to 1 hour. Alerts can also be resent at an interval up to 4 times after the initial alert.
Monitor your site from almost everywhere
With over 70+ test servers worldwide, you can monitor your site availability from where it matters most
Get to the root of the problem
Knowing of a website incident is only half the battle: you want to find the cause of the problem and resolve it quickly. Pingdom run additional tests and perform a Root Cause Analysis, allowing you to establish what went wrong and minimize the time spent on issue resolution.
For every incident, you can run a traceroute of the issue, identify the output from a web server and examine server response codes.
If you want to make sure that your website performs well, there are a few essential basics that you have to get right. There is no point investing loads of time and effort into developing a website if nobody can find it through the search engines and that work is a continual effort, not just a one off piece of work at the start. So what we are saying really is that you can’t simply set up a website and expect it to continue to perform well, you need to keep updating content and using SEO methods.
Lets look at some of the key factors in having a site that performs well. One of the first things you need to think about is getting a good web host, so don’t be tempted to just opt for the cheapest deal that you come across. You need to make sure that the host will be able to support any future website requirements that you may have. It usually helps if you draw out a plan for your website strategy including usage targets and content updates etc. to help you keep on track.
When you get to actually building your website, you need the content to be of very good quality. If you compromise on the quality, your website will look unprofessional and people will form an opinion on your entire company based on this.
As well as getting the content right, you should also make sure that you think about the positioning of content. This is a really important factor and you can use this infographic 25 features every online business must have in 2017. This will help you to ensure that your content is in the best place for maximum effect for example, where to add your call to action to get the best response rate.
Getting a website up and running isn’t easy, anyone who has tried doing it can tell you that. Even for people who have been working with websites for years, there are still new concepts and trends that emerge or new and better ways of doing things. Whether it is a new web host package, the latest WordPress theme or the latest SEO algorithm, you really have to stay on your toes to keep up.
If you are building a website as a one-off and you don’t have much experience in this area then you will benefit from getting some information from top digital experts. You can follow the latest website news and trends through reputable websites and pick up some tips that way. Even the most experienced of website developers struggle with some of the basics, so there is no harm in getting a helping hand.
One of the most important factors in a successful website is the placement of content. Believe it or not but you could have a really professional looking website, with great content and attractive features but it could be flawed by ineffective content positioning. Getting your content placed in the right area has a huge influence on key measures like how make people click on your call to action.
If you want some useful information on how to place your content so that you drive more business through your website, take a look at this infographic. The 25 features every online business must have in 2017 will take the hard work out of deciding on your content layout. With key guidance on what to put in your header, what to sit below the fold and other crucial pointers, your website will soon start converting those visitors into customers.
Website designing is not child’s play. It definitely helps to have a couple of smart tools to help you with the design process from time to time. You will especially feel the need of tools when you are designing a responsive website within a short period of time. Adding tools and plugins to your repository will make the designing process more precise and less time consuming.
That being said, here’s a list of the top 40 tools every designer must have to make the design process faster, smoother and error-free.
- Atomic
- This website design tool helps you create website designs on your browser. You can also create designs on your PC and Mac and then share them on multiple mobile devices including the Apple Watch. You can import pre-made designs from Adobe Photoshop and Sketch for creating high-end website designs and layouts within a jiffy.
- Form
- This free tool will keep you on top of the material design trend. You can create prototypes for various devices including iOS, and add animations to keep your websites lively and trendy.
- Frontify
- This is a neat style guide tool. Frontify gives you a direct glimpse of your font designs, colors and other elements of your website design. This one comes with a prototyping tool called Workspace that allows you and your team to share designs and changes on your website framework.
- Marvel
- The free basic version of this tool is ideal for prototyping and sharing website designs. You can use timers to handle transition effects between pages, photos and slides. The files are supported on Apple Watch as well.
- Golden Grid System
- This is made for responsive designs. It splits the screen into 18 columns. You can access 16 columns as the two extreme ones are reserved for outer margins of the website. This is ideal for making product-based website designs that involves multiple columns.
- Origami
- Origami is free for everyone. This tool was created by the Facebook team for design purposes. In fact, Instagram and Messenger were created with Origami. You can use this tool on Mac and iOS.
- PowerMockup
- This is an add-on for all PowerPoint users. It includes over 800 UI features made from PowerPoint shapes. This tool has free trial versions and this will help you create amazing, PowerPoint presentations for demonstrating your app and website prototypes.
- Relay
- If you have already been acquainted with Slack then you will find Relay quite interesting. You can run Relay along with Adobe CC web designer and Chrome. You can import design elements from Sketch and Mac OS X.
- UXPin
- This is your complete design tool that will guide you through planning into execution. You can choose from hundreds of templates or you can start your design from scratch. UXPin helps you create high-fidelity mockups for your websites.
- Wire Flow
- This helps you create wireframes on mobile devices. You can create a new UI from scratch using this Android-only tool.
- Webflow
- This is a simplistic approach to wireframe designs. You can create prototypes using drag-and-drop elements. This is part-CMS. You can use it for free.
- Bootstrap
- This is ubiquitous for all smart designers. Bootstrap is a smart and powerful front-end framework. It is maintained by Twitter.
- Frameless
- This is NOT an actual framework. It is used for building layouts for uncountable number of viewports. You can add columns whenever required.
- 320 and Up
- This is a tool most professional website designers use for content first designs. You can see a wonderful example of such a design at US bases site on the inner post of Debt Company. This is both lightweight and extremely easy to use.
- Wirefy
- Wirefy is the go-to solution for all designers who build websites content first. This has a prime focus on layouts and base styles.
- Gridless
- This is a platform cum tool for creating mobile responsive website designs in a short notice. This uses HTML5 and CSS3 for creating websites.
- Adobe Edge Inspect
- If you want to inspect and browse website designs on the go, this is your tool. Adobe Edge Inspect also allows you to preview designs before publication.
- Screenqueri.es
- This is a Pixel Perfect tool that can test the responsive nature of your design. You can select from pre-defined screen resolutions for your website.
- Browser Calories
- When installed this tool places a small icon beside the address bar. The user can see the page weight and load time just in case they are on a poor Wi-Fi network.
- Firebug
- This comes from the developers of Firefox. Firebug helps you debug codes and monitor HTML, CSS live and JavaScript for your website.
- –prefix-free
- This is a wonderful tool that works behind the scenes. This allows you to add current browser’s prefix to all CSS codes and allows you to use unprefixed CSS codes.
- Foundation
- This is a prototyping tool. Foundation is a blueprint for all website design projects. This judges the responsive nature and works with SASS and CSS.
- Fontello
- This complete icon generator complies all icons into web fonts. You can edit and customize names and symbol codes on Fontello as well.
- Cloud Comp
- This tool helps designers present their comps to client parties. This provides a realistic device shell for the presentation.
- BLOKK
- This is a handy tool that replaces all demo texts with blocks inside the website layouts. This is amazing for “clients who don’t get Latin”.
- Basecamp
- Just like Relay this tool help designers collaborate on joint projects. You can share your progress and discuss changes on your website design to keep clients updated via Basecamp.
- FavIcon Generator
- This is an easy favicon generator for all kinds of websites. If you are a designer in need for creating “favorites icon” you need this one!
- Load Impact
- This is a cloud-based tool that tests your website loading speed and optimization strategies before you launch the website.
- Lorem Ipsum Generator
- This is a fun and must-have tool that can be used instead of BLOKK. It includes a random generator that replaces all demo with new text.
- Typetester
- This is a browser tool that helps you compare different kinds of fonts and typeface. You can choose text color, size and size from a piece of text before applying it globally.
- Pingdom
- If you want to track the uptime, downtime and the complete performance of your website, Pingdom is the tool for you. Test your website performance with this JavaScript, CSS and RSS ready tool.
- CSS Sprite Generator
- You can reduce the number of HTTP requests using this tool. This will speed up your website loading speed. This includes all codes and images to judge the speed of your website.
- Font Flame
- If you want your website fonts to be on fleek, this is the tool for you. You can see all chosen fonts at once so you don’t make any design mistakes when it comes to typography.
- Codesign
- This is a platform that will enable you to get visual feedback of your designs. This provides complete, comprehensive feedbacks from other designers, experts and clients. It connects people and ideas that inspire innovation.
- Drop.js
- This is a fast, dropdown library. You can create instant dropdowns and several floating elements for your websites using this tool. It saves tons of time and effort that would be otherwise required to create dropdowns from scratch. This is ideal for multiple grid-based designs like the one we see here at TopTenReviews. You can like compare plugins which has been used.
- XposIt
- This is a HTML editing tool. This makes your HTML files dynamic without including any actual code. It is also an open-source CMS platform.
- CodeDoodle
- CodeDoodle is one platform where you can find curated coding sketches. It includes awesome design elements and incredibly smooth animations for your website layout.
- Wallop
- This is a fun and must-have slider. This is just 4 Kb in size and it comes with a small library for hiding and showing design elements.
- CrazyEgg
- This is a web-based tool that you can use to analyze your website. You can log in to see website heat-maps or interest zones. You can see where your users are most likely to click and which areas will attract least attention using CrazyEgg before your website goes live.
- Web-developer toolbar
- This is a comprehensive plugin from Firefox that provides a collection of tools for website designers and developers. You can use it for inspecting your XHTML and HTTP header on a daily basis.
These 40 tools are amazing for making the entire website designing process rewarding. Most of these tools are either free or they come with free trial versions. You can easily use a combination of more than one tool to create a perfectly working, responsive website within a couple of hours.
Forget hours of debugging and optimizing HTML codes. A couple of these tools can cut your work hours down to a bare minimum, by eliminating errors.
Author bio: Isabella Rossellini is an experienced web designer and freelance writer. She has worked with various clients. In her spare time, She likes to update her blog with web design and finance related articles.