You always think of free WordPress themes are not the one that you should use because of many reasons. They are often not complete, not proper support and developed by amateur developers who have not followed the standardization. Here we are discussing the top 5 cons of the Free WordPress themes.
- Not enough features: When you wish to develop full fledged and fully dynamic website for your self or for your clients and you choose Free WordPress themes, you often found that free themes have less features compare and what ever you have they are not quite enough. There are many themes out there were they lack of even simple functionalities of WordPress and that is missing so it needed very pro hands to developed a standard website using Free WordPress themes.
- Un-managed Codes: Often Free WordPress themes are developed by the amateur and that is why they use very basics in codding and even the html and css, We have even seen the theme with In-line CSS that is something you never expect to have. As you update your theme which in many case on free WordPress themes you do not get but in case you have new update then it becomes really worst when you update as the themes are developed with in-line css. Now a days security becomes the major issue and that is why the dynamics like PHP and MySql versions are often upgraded and Free WordPress themes are really the one who failed to meet the requirements.
- Amateur Designs: Now a days every themes are presented with sample data and a showcase view but you can easily figure out what is the free theme and premium theme upon checking the layout and infrastructure of the demo site or showcase. Any of the Website or Blog should be properly developed considering the infrastructure or design. Search engine like Google, Bing and others are very peculiar when they crawl your website and their crawlers follow the standard format and architecture so if your website is not upto the mark or meeting their requirements, there are chances they will not crawl and mostly they will not even rank into the google.
- Compatibility & Updates with WordPress and WordPress plugins: May times the free themes failed to update with WordPress and WordPress plugin updated and that time you needed an expert help to bye pass any error or any of the codes or update them into the latest WordPress compatibility. In many case it is found that some plugins or themes creates malfunction and failed to work smoothly, often takes lots of time to load and even give 500 error, which is very common.
- Support: One of the major and most focused point is the support when you have the website or blog and you want to have that up and running when ever your clients and search engines visit your website. So let’s consider when you have the website which is running on the free themes and you found one of the above things which stops your website and you are no where, you have to hire pro-developer who often put big hours and top dollars to fix your website. But when you have the Premium themes or paid themes you can always ask them and you always get response as they are bound to give you.
Now the conclusion is, when you want to learn WordPress the Free WordPress themes are the best option where you do not have any risk on loosing any of the data while if you have your website running with Free WordPress themes, it is highly not recommended, there are many of the Premium WordPress theme providers and developers are there who can give you good support and quality themes with subscription and individual theme price. SoloStream.com is one of the player who not just provide the Free WordPress themes with support but also the Premium WordPress themes and Custom Developed Themes as well. SoloStream.com is also developed each of the themes so you can always expect extensive and quality support every time.
WordPress is the undisputed king of Content Management Systems as it holds the center stage in everything related to websites and SEO. From creating websites to enriching content and publishing content in the most attractive manner, WordPress has so much to offer that making a comprehensive list of its offerings can be very difficult. It has now almost become a norm to create websites using WordPress themes. Every day some new themes appear in the long list of themes that rule the world of web design and web development. It often happens that you might think about changing the current theme of your website as some new theme has caught your fancy. The task is not difficult, but you must consider the impact it might have on SEO before deciding to switch over to a new WordPress theme. Read on to know more about how a change of WordPress themes affects SEO.
Why change themes?
Changing website themes is mostly prevalent among bloggers most of who start with free WordPress themes, and once they learn the ropes and traffic keep increasing, they prefer to switch over to a new theme. Since most of the free themes have built in SEO features duly optimized, it provides bloggers an immediate start to their SEO campaign. Websites created with free WordPress themes are vulnerable to hackers, which is another reason for changing the theme. However, the primary reason for moving over to a new theme is to increase traffic flow to the website.
WordPress themes and SEO
If you are currently using a WordPress theme and want to change it with a new one, you must first know whether the existing theme has built in SEO options that you have been using or were you using separate plugins for SEO. Many websites prefer built in SEO features with the theme, as you have to use one less plugin. If you are using a theme with in-built SEO features, then changing over to a new theme can affect the SEO campaign that you have initiated. In case the theme does not have in-built SEO infrastructure, and you are using an SEO WordPress plugin then changing the website theme would not affect SEO, but you must ensure that the new WordPress theme is optimized for local SEO Gilbert AZ. However, some other issues would come up when you change the WordPress theme.
It affects heading tags
When you switch over from one WordPress theme to another, there are chances that the SEO campaign is affected. Suppose you are using hyperlinked post titles or you might even use H2 tags for post titles. In such cases, changing the theme would inevitably impact SEO. To avoid such problems, use SEO optimized themes as it uses proper heading tags, the codes are clean, and it meets all other requirements of SEO.
URLs will change
The most notable change that you will see when you change themes is that the website URL changes. The URL is most important for your online identity because viewers recognize your site by looking at the URL. It is more than a mere address; it is the face of your website. Since search engines rank websites by considering the URL, it is evident that when you change the theme, it changes the URL and as a result, it affects the SEO ranks that you had earned. Therefore, to retain the SEO benefits, you must ensure that the website URL remains the same after changing the theme or there must be some arrangement of redirecting viewers and search engines to the right page.
You lose the custom settings
When using a WordPress theme, you would usually prefer some specific settings that make you feel comfortable as you are very convenient with it. The setting becomes a part of the theme feature. However, when you change the theme and choose a new one, you must be ready to give up the earlier custom setting that will no more be available. To get back those settings, either the new theme must have provisions for it, or you need to take help from a WordPress developer to get it done for you. While selecting a WordPress theme, pay attention to the manner in which the website loads content because it relates to site speed that Google considers an important factor in search rankings. Some themes load the content first and then the other elements of the website whereas some other themes load everything together. If the site speed is slow, then the search rankings take a beating.
To retain the search rankings when changing WordPress themes, you must take a backup of the theme and the database and then use an SEO plugin to store the data. Some WordPress SEO plugins have the facility of data migration built into it that helps to import all data to the plugin quickly.
About the author: Isabella Scott has a degree in management and a decade’s experience in online marketing. She is quite familiar with local SEO Gilbert AZ, and she is greatly attracted to writing on various SEO topics. Although she never wanted to be a marketer, it was a chance meeting with her mentor that changed her career.
We wish to pick out a template for any WordPress site were as simple as we always assume it to be. Many newbie users select templates based on budget and fancy features. In reality, picking a new template is hardly ever like picking a new pair of shoes. You look for an elegant design or a replica of a famous designer model, within your budget. The question is – is that even right?
Make sure you start with a responsive theme
You should never forget the functionalities you need from your website template before you start picking out one. If you are choosing a blogging template or a template for a company profile, you need to remember the convenience of the users to read the content. Therefore, you must pick a responsive template that target users can access from a wide range of phones and tablets. Since long-form content is on a roll in 2017, always choose a template that supports all kinds of reading modes. It should support Google Fonts, and it should support contact forms and sign up forms on all sorts of devices.
Paid vs. Premium: which WordPress theme we like more
Let us dive into one of the biggest confusions most designers face while designing a website for their clients – free themes or premium themes.
Free WordPress themes are undoubtedly significant for the following reasons –
- They are simple
- They are free!
- They support plugins
- They are pretty
Now, let us come to the huge array of disadvantages that we face while using free themes –
- They do not support plug-in updates or new versions of WordPress engine.
- They come with limited developer options and fewer customizations to make your website look unique
- They do not get enough support
- Your website is not secure enough with free themes
- Their codes are not as optimized. You can face a lot of glitches while working.
- The can be heavy and frilly
For any designer or developer, these reasons are enough to push them towards premium themes. SEO-Rochester-NY emphasizes the importance of freedom of creation conferred by the premium themes from verified sources.
Here’s why we love premium themes from WordPress –
- They are paid, but still relatively cheap
- They have great support since they are sold by developer companies and experts with an online presence
- They include seller ratings, customer reviews and presale forums for recommendations
- Most designs are complex, but they have room for a lot of customizations
- They are unique and beautiful
- They come with a lot of developer options and modifiable features
- They have cleaner codes with SEO friendly snippets and shortcode packages
- Some come with integrated plugins to help you optimize your site for viewers and search engines
Why should YOU go for a premium theme?
Unless you are fooling around for a school project, your website is supposed to be one of the smartest investments of your business career. Now, if you want your site to be resourceful and user-friendly, you will need to customize your website from top to bottom. Free themes are not bad, but you will be taking a lot of unwarranted risk by taking on a free theme and customizing it.
Theme prices usually run between $50 and $100. While you may be thinking, “$80 for a theme! I might as well get one for free”. You have no idea, what a great deal you are getting. For a business website that aims at making hundreds of dollars each day, investing on a $100 theme should be no big deal. You need to start thinking about your business as your source of revenue to understand the ratio of investment to return here.
Where will you find a great WordPress theme?
You can try any reputed WordPress theme creators who specialize in premium themes like ThemeForest, Mojo Themes and Elegant Themes. Our experts can also help you find the theme you need as per your website functionalities and features. From blog themes to e-commerce site themes, most premium theme designers have all kinds of WordPress themes and templates in their coffers.
Right now, 8% of the 100 most famous blogs run on WordPress and 2645 of the 1000 most popular websites are powered by WordPress as well. It is rewriting the history of website development and content management with their fantastic, responsive and intuitive theme designs. To enjoy all the features the leading CMS platform of 2017 has to offer, you need to invest in a theme that allows all kinds of customizations.
Author Bio: Hilary Brunt is a digital marketing expert working with the leading SEO-Rochester-NY agency. She has been around since the modernization of SEO and the advent of the era of responsive themes for websites and blogs.
PHP is an integral part of all WordPress sites. It’s the basic script that makes them tick. PHP 7 is an important upgrade to this already powerful language, an improvement that promises a host of performance tweaks. If you are still having doubts about PHP7, I highly recommend giving it a shot. In this article I will explain why PHP is important, give a gist of its awesome features and then guide you through the migration. Let’s dive in!
What is PHP?
PHP is a programming language that helps create websites. It is a server side language i.e. it is the language that browsers use to connect with servers to load web pages. Many websites use PHP, but WordPress was actually built on it. Every WordPress site uses it. The reason behind this symbiosis is the fact that PHP is an open-source language just like WordPress. This is the reason why it is important to upgrade to have a well performing site.
Why PHP7?
PHP7 is a big leap over its previous versions. You might be thinking of all the hard work put into developing your WordPress site, and now asking to redo some of it might be painful. But, the effort out then is just the reason why you should put some now. Few points that stand out are:
• It has great performance. Twice faster than its previous version.
• More freedom over type declarations.
• Improved error handling.
Steps to upgrade to PHP7
Step 1: Check your website for compatibility issues
One of the biggest issues that webmasters face before upgrading to PHP7 is that many web hosts still don’t support it. Worse still, they won’t allow you to update if you’re using a shared plan. Finally you are left with two options, either upgrade your plan to something more user friendly, such as a better web hosting service or switch to dedicated servers. The first one is will save you money so let’s see about it.
Before updating to PHP 7, it is important to check if all your site’s components are compatible with this update. Many new versions of themes and plugins are known to be compatible with PHP 7.
The approach we recommend for testing the website’s compatibility with PHP7 is by setting up a local environment. This way, you can make a copy of your website and test it’s compatibility without affecting your live website. There are many methods to set up a local environment. Our personal favorite is using MAMP. It is available for both Windows and Mac.
Once you are done installing it, follow these steps to test your site on a local environment:
• Take a full backup of your website. Take the help of a plugin such as UpdrafPlus.
• Create a local WordPress site using MAMP and PHP 7. It is set as the default option for any site you set up with the service.
• Install UpdraftPlus on this local site.
• Restore the backup of your site that you took in step 1 to this local environment using UpdraftPlus.
• Now check your website for compatibility issues.
This is the best way you to go about testing to see if your site is PHP 7 ready. Having a local testing environment ready can help you the next time you feel like making any major update to your site.
Speed Test:
Perform a speed test to see how much upgrading your site actually benefits you. It varies from site to site. A normal site will have a 1.5 to 3 second cached page load time. The un-cached load times will be about 3.5 to 4.5 seconds. Un-cached times are known to provide a truer performance rating. You will be impressed by how PHP7 shaves time. Pingdom is one of the few tools available for measurement for PHP7 vs. PHP5 performance.
Step 2: Fix Any Errors on Your Site
This step is for people who found some errors while testing the themes and plugins. Now, you have two options – the first is to simply update these unsupported elements in case they have new versions. Then, test again and check if the errors still exist. Some plugins may still be in the beta stages.
The other alternative, in case there is no update, is to change the offending themes and plugins. You can look for elements with similar functionalities and design as the older ones would have been selected with specific reasons in mind. WordPress has a huge database. So it wouldn’t be difficult to match make unless you were using a very specific plugin. As for themes, a quick Google search will help you find good alternatives for specific niches.
Step 3: Move Your Site to a Web Host.
Now that your site is free of any compatibility issues, it’s time to make the big leap. Yes! Im talking about moving your website to the new host that you have selected in step 1.
I know I make moving our WordPress site to a new host sound like a tall order. It is. But it doesn’t have to be. If you need help, many modern web hosts offer free migrations or tools for customers. It’s another factor you can look for while choosing web hosting options. For technically strong people, you can always migrate your site manually, if you don’t mind taking an extra few steps. The process may take a while though. But the end result should make you grin end to end.
Wrap up
PHP 7 isn’t merely an upgrade from PHP 5, it’s a giant leap forward in terms of performance and technology. If your site is one of the majority WordPress sites that use PHP to run their applications, you are missing out on something big by ignoring this great update.
You are lucky to be a WordPress user as all it takes is just three simple steps and some technical brain stuff to upgrade your website to PHP7 and reap the rewards.
About the author:
Catherrine Garcia is a passionate blogger and a freelance Web Developer wpcodingdev. She along with her group of freelance developers, are experts of creating Websites on CMS.
Improving WooCommerce Checkout Page design for Conversions
The checkout page is the final destination for buyers, where all the designing and marketing efforts have to bring out the benefit for the merchant. The potential buyers fill the details, pay the money and finish the order. The process seems to be simple enough, but it involves a continuous effort of understanding user behavior and modifying the design accordingly.
The improvement of a WooCommerce checkout page depends on the specific business needs, how its target users react to an option, and what are the prevailing trends. For most of the business, the defined trends work perfectly fine, but for others, it may be useless.
For example, a common trend is to simplify the checkout by removing the extra fields. You can easily do so with plugins like WooCommerce checkout field editor. This pluginallows you to reduce some fields or replace them with easy-to-answer options.
Running an online store is quite different than a physical one. In a local brick and mortar store, you personally interact with the buyers, so you have an ample amount of time to convince them until they leave your shop. But, on the checkout page, you are unable to know why exactly a user is abandoning a cart. So, you have to keep on improving the user experience by trying and testing different options. Following are some of the valuable tips that may help you enhance the WooCommerce checkout page design for a higher conversion rate.
1. Create visual context
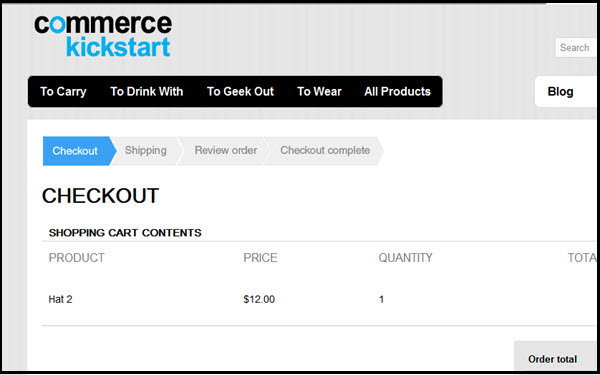
Visual context is a significant part of designing checkout for better conversions. Improve navigational help towards the call to action through appealing icons, images, and options. Make the users feel comfortable with the design so that they can easily fill billing and shipping details.
The visual form of content is more impressive and important than text. With a visual context, a user can easily distinguish each step of a checkout process. For example, displaying the processes with breadcrumbs can help them know the progress of checking out. You can unleash the power of visuals in a different context that can ultimately improve conversions.
2. Display checkout buttons at multiple positions
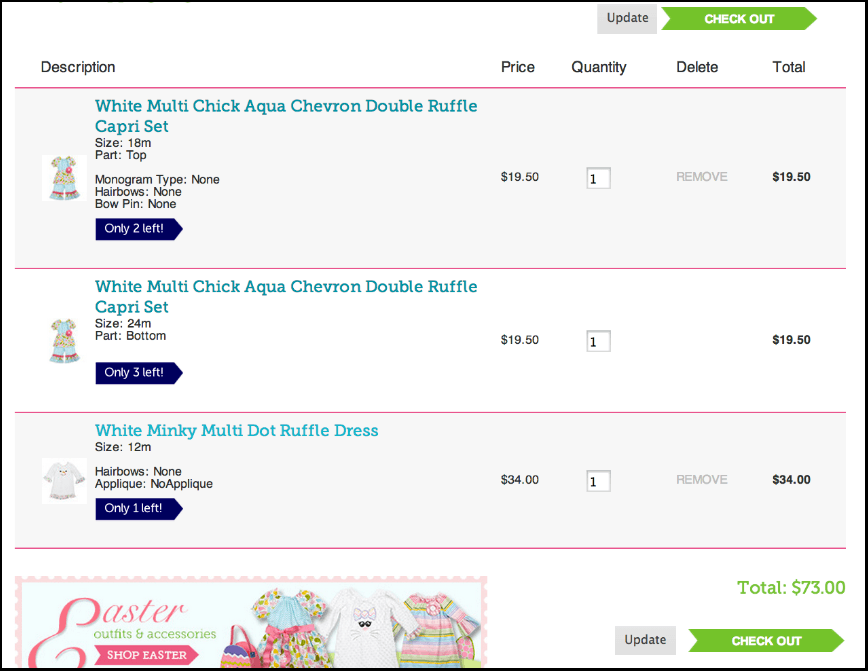
The core idea of a checkout design is to create ease for the users in finding the call to action. Ultimately, the users will have to take action. The users’ inability in finding a checkout button may increase cart abandonment rate. To serve them successfully close the deal, try to add call to action buttons at the top of the checkout page as well as the bottom.
Most online users are quite accustomedin finding a checkout button at the end of the page. But, displaying the same button on the top facilitates them to complete the order without scrolling down. The result is a swift and hassles free shopping experience.
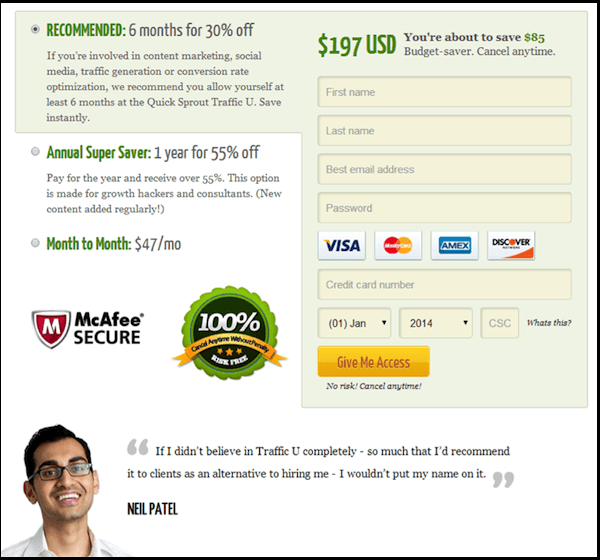
3. Show credit card logos and security signs
 The online buyers are extra careful in sharing details to the eCommerce websites since most of them are not secure and trustworthy. To make them trust your web shop and make the purchases, display security seals on the checkout pages and logos of the payment options.
The online buyers are extra careful in sharing details to the eCommerce websites since most of them are not secure and trustworthy. To make them trust your web shop and make the purchases, display security seals on the checkout pages and logos of the payment options.
WooCommerce is a secure platform, but hackers are always in pursuit finding new ways to access your user data and avail and compromise their funds and privacy. You can strengthen the security by installing reliable extensions and SSL certificate, so the users know that they are browsing a safe and secure shopping platform.
The unavailability of payment gateways is also a barrier in getting higher conversions. Most online users either have restrictions on paying cross border fees or worried for the foreign exchange conversion. It may stop them from completing the transaction. To help them easily pay for your products, you can configure multiple payment gateways and display their logos on the checkout page.
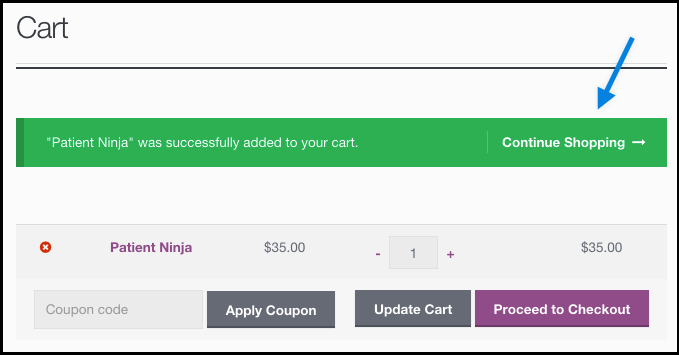
4. Add continue shopping button

It is not uncommon that users spend a few moments for the final look at the checkout. They may add new products to the cart or miss adding a few they needed. This is most annoying when the this thought returns during the final stages of the checkout. Now, for them, going back means erasing the information they have already entered. Right there, add a ‘Continue Shopping’ button and help them buy anything else while keeping the selected products in the cart.
Adding a ‘continue shopping’ button gives them a chance to select more products without losing the data. For example, a user selects 2 shirts for kids. But, at the checkout page, he comes to know that he will have to incur shipping charges for his limited shopping. If he decides to wave off these charges by shopping for himself, he will need a ‘continue shopping’ button the most. Similar scenarios happen all the timewhere the customers needs a direct access to shopping page while retaining the cart and the entered information.
A pro is to use different colors for the checkout and Continue Shopping buttons. This will help users to distinguish the functionality of each button and can take the required action.
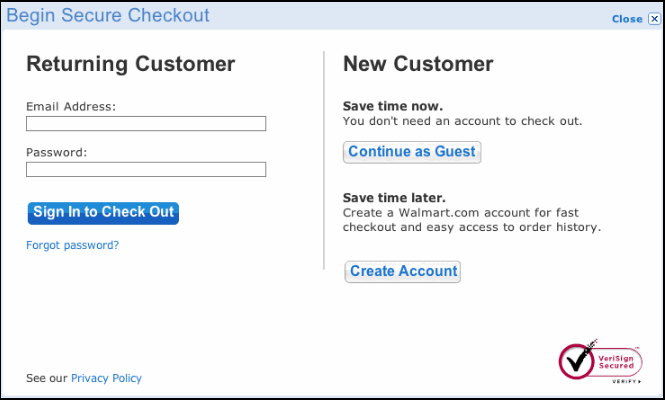
5. Make the user registration optional

A user is not necessarily interested in your business, as most of them like to make purchases without signing up for an account. Prompting them to create an account before completing an order is a riskymaneuver. Make it a voluntary task to let them continue shopping either as a guest user or a registered one.
The first time visitors of your WooCommerce website may not trust you as much as a regular user. So, making the registration compulsory may prevent them from converting into loyal customers. Offer them to carry on shopping without sharing their personal details. Once they get a positive experience out of your checkout page they will come again to purchase for more and most likely register
The primary purpose of the checkout page is not getting users to sign up for registration. Make it as smooth and distraction free as you can, and the users will definitely return. Give your users the freedom to checkout as a guest or let them register as they please.
Conclusion
WooCommerce is getting famous for its simple anduser savvy interface. It has facilitated merchants to modify their store designs with simple plug-in installation. You can improve the design with visual context, remove the irrelevant fields and use minimalistic attributesto allow users continue shopping. Applying any feature or function to your WooCommerce checkout page requires a thorough understanding of the users and the calculated results after its implementation. You can surely try the above tips to enhance conversion ratio of your eCommerce website.
Author Bio:
Paul SImmons holds expertise in Ecommerce web design and development, and has successfully delivered projects in Magento, WordPress, Shopify, Woocommerce, Joomla and other CMS/shopping cart platforms. His work can be found on FMEAddons, a leading ecommerce web design and development agency. 7 years + experience in Magento, WP and custom work.
Are there effective SEO strategies that are underestimated by the marketers? Well, not rightly so, since the industry has matured with time. Presently, there is quite a bit of transparency working that helps in sharing and uncovering every successful SEO tactic to ensure minimal left-outs. The concept of reverse engineer plays a crucial role in the process, investigating the source behind a highly successful site.
After conducting a thorough marketing research, it has been noticed that a lot of people are living, with a false mindset in regard to SEO marketing concepts. Falling for these illogical SEO traps could prove to be fatal for your business. Let us analyze the scenario:
Misjudging The SEO Concept
Many tech-savvy companies, as well as, start-ups are of the opinion that the SEO approach is primarily used for developing an effective marketing campaign, as per the requirement of the targeted audience. After all, Google’s engineers would never be offering any kind of extra advantage to those who are into Manipulative SEO in comparison to those who simply make those great stuffs. Due to Manipulative SEO, a lot of people start to ignore learning SEO in details. They even overlook the importance of recruiting a professional SEO agency in Mumbai or other places. Neither do they try to invest in legitimate SEO practices to improve the potentially of their site’s traffic generation ability. Well, it may sound weird, but it is taking place more commonly these days.
Spams Don’t Work; Or Do They?
A lot of White Hat SEO users stay away from spam. They think that spam will never work and would result in banning the site. It is not their fault. Over the last few years, Google’s SEO guidelines have made it really difficult for spammers to make use of the process, with the perfect outcome. However, it is also a fact that after reaching a certain height of SEO marketing, a little bit of spamming can prove to be effective in making your page retain the TOP 10 spot on notable search engine pages. And the funny part? Google never makes a strong move to wipe away the spam completely! Crap content and spam-linked networks continue to pop up on sites and search results. What would you tell about this scenario?
Non-spams Take Time, But Definitely Work
SEO marketers using gray and black hat techniques never accept the credibility of non-spam SEO strategies. They try to poke and make fun of SEO approaches that follow the White Hat route. Remember, White Hat SEO approach can take a bit of time to establish its credibility and gain momentum, but in the long run, it stands nil chance to get banned from reputed search engines.
Before signing off, I want to raise awareness: what is it that really counts for an effective SEO campaigning? Can illogical steps be applied sometimes to make a site SEO-friendly or should you follow only the legitimate approach? Only the future would tell.
Author Bio: Walter Moore is a SEO expert and entrepreneur. He runs a blog where he talks about solid SEO practices, new updates and trends and also recommends great sites and services like GingerDomain.com. He enjoys sharing his experiences and knowledge with his readers.
Being a website owner or a blogger, you should always know the behavior of your web visitors whenever they visit your site in realtime. By tracking the action of your web visitors on your site, you can generate better user experience for them, which in turn, boosts your conversions as well as sales.
However, getting the insights about how web users interact with your site can be a challenging task,but with the use of available website builders or user friendly CMS platform like WordPress, you can simplify your work efficiently. WordPress comes with a ton of Heatmap tools and plugins that will help you see where your realtime users click on your site, how they interact, and how they scroll your web pages.
This is a great way to know which areas of your site have got most clicks and views. These tools can help you engage more users towards your site by improving its usability and readability. So, if you have big goals for your web business, make sure you integrate heatmaps to know where you visitors are paying more attention.
How Heatmaps Work?
A heatmap simply loads a JavaScript file in the browser of your visitors to collect their mouse movements. When a visitor clicks on your web page, this technology will highlight or mark that particular area to help you know how many clicks you get on your WordPress web page.
If the spots are brighter in color, then it means they are high-click zones. And if the color fades out, then it means they are low click zones. In short, this technology can help you know whether your potential visitors click on your targeted areas or not, such as logins, purchases or downloads.
So, with that concept in mind, we bring you a list of 10 most trending heatmap plugins that will help you get detailed insights about your WordPress site on the fly.
1. Clicky Analytics
Download
With more than 10,000 active users, Clicky Analytics has become one of the best heatmap plugins for WordPress sites. It can help you track and collect the number of clicks within your web page. The plugin generates the heatmap on the basis of an individual web page.
It gives a complete information as well as graphical stats about your real-time web visitors, their number of visits, the number of clicks, organic searches, bounce rate and a lot more directly on your WordPress admin panel.
The plugin adds Clicky Web Analytics tracking code in each of your web pages to let you track your visitor’s behaviors with ease.
2. Crazyegg
Download
Crazyegg is an amazing WordPress tool that can help you track each and every mouse click on your web page. It allows you to see what your visitors are doing on your site in real-time.
The tool comes with a ton of exciting feature such as click data heatmap, overlay for a number of clicks on a particular area of your web page, scroll-map tracking, and you can even know where your visitors are coming from (based on referral sources).
The best thing about Crazyegg is that it offers a free WordPress plugin that you can integrate into your blog to get the most of it, without any external resources.
3. SumoMe – WordPress heatmap plugin
Download
Get complete insights about your web visitor’s behavior whenever they access your website using SumoMe tool. It is a great heatmap plugin that will help you know where your users are clicking on your site so that you can improve its usability and let your visitors spend more time on your site.
With its in-built functionality, you can track the number of clicks on each web page and also introduce some innovative ideas to know how your visitors are spending their time on your website. This information will let you improve the User Interface of your WordPress site with ease.
4. Clicktale
Download
Clicktale is one of the most incredible mouse-tracking tools that offers a ton of rich features, such as data-driven heatmaps, conversion funnels, session playback, interactive stats about your visitor’s behavior and a lot more.
The plugin displays the clear picture of a consumer journey on your WordPress site. You can detect what your visitors are doing on your site so that you can give more reasons to stay longer and generate more conversions for your business.
Tip: Clicktale offers a free plan that serves up to 400 page views/per month.
5. SessionCam
Download
If you want to optimize your conversion rates, then you will need to integrate a tool that can help you track the mouse-clicks on each of your web pages. SessionCam is an ultimate WordPress plugin that comes with a whole gamut of heatmaps, tracking and reporting tools to let you see user activity on your site in real-time.
It is a responsive plugin that works across multiple devices and screen sizes. With the help of this information, you can improve the areas where you are getting least clicks and also add CTAs to drive more attention – this can boost the UI of your WordPress site with ease.
6. Ptengine
Download
Ptengine is a free heatmap and analytics plugin that helps you track and collect information about your potential web visitors on the go. You can integrate this plugin into your WordPress site to know where people are clicking on your website.
It comes with some of the advanced features such as scrolling rates, data-driven heatmaps, multi-device monitoring, and well-detailed statistics about how your visitors spend time on your site.
7. Mouseflow
Download
Mouseflow is another powerful heatmap and analytics tool that track the mouse movements of users such as clicks, scrolls, form filling and other keystrokes to let you know how they are browsing your site.
The tool comes both in free and paid plan. The Paid plan starts at $10per month, in which you will get unlimited pro features such as responsive support, page tracking, clear heatmaps, well-crafted details on each of your web visitor.
8. Lucky Orange
Download
Lucky Orange is beyond a heatmap plugin. It also offers a chat functionality on your WordPress site. It lets you track your user’s movement in the form of visual representation so that you can interact with them in real-time.
The plugin helps you display heatmap of clicks and scrolls on your WordPress website in a matter of few minutes. You can also identify how users are interacting with your CTAs, forms and other elements within your site.
9. Heatmap.me
Download
Find out how your real-time web visitors interact with your WordPress site using heatmap.me plugin. With this tool, you can see the heatmaps of clicks and scrolls on your web pages to know where your visitors are spending most of their time such as menu, sliders, and forms.
By collecting the data related to user behavior, you can improve the user experience of your sites to give more values to your real-time web visitors.
10. ExtraWatch Pro
Download
ExtraWatch Pro helps you monitor your web visitor’s action via clicks and scrolls on your site. You can see your visitors in real-time, click on heatmap data to know where your web visitors are clicking. It also helps you track your conversion rate as well as bounce rate. You will also get the Anti-spam tool to let you keep your site safe and secure.
Conclusion
These are the top 10 heatmaps tools and plugins for WordPress that gives you complete details about your user’s mouse movements like clicks and scrolls, All the plugins listed in this blog post can help the conversion rate of your site with ease.
Author Bio:
Lucy Barret is a Web Developer with over 5 years experience. She is currently employed at a HireWPGeeks and handles all major projects. She is also a passionate writer and loves to write technical articles. Follow her on Twitter.
Website designing is not child’s play. It definitely helps to have a couple of smart tools to help you with the design process from time to time. You will especially feel the need of tools when you are designing a responsive website within a short period of time. Adding tools and plugins to your repository will make the designing process more precise and less time consuming.
That being said, here’s a list of the top 40 tools every designer must have to make the design process faster, smoother and error-free.
- Atomic
- This website design tool helps you create website designs on your browser. You can also create designs on your PC and Mac and then share them on multiple mobile devices including the Apple Watch. You can import pre-made designs from Adobe Photoshop and Sketch for creating high-end website designs and layouts within a jiffy.
- Form
- This free tool will keep you on top of the material design trend. You can create prototypes for various devices including iOS, and add animations to keep your websites lively and trendy.
- Frontify
- This is a neat style guide tool. Frontify gives you a direct glimpse of your font designs, colors and other elements of your website design. This one comes with a prototyping tool called Workspace that allows you and your team to share designs and changes on your website framework.
- Marvel
- The free basic version of this tool is ideal for prototyping and sharing website designs. You can use timers to handle transition effects between pages, photos and slides. The files are supported on Apple Watch as well.
- Golden Grid System
- This is made for responsive designs. It splits the screen into 18 columns. You can access 16 columns as the two extreme ones are reserved for outer margins of the website. This is ideal for making product-based website designs that involves multiple columns.
- Origami
- Origami is free for everyone. This tool was created by the Facebook team for design purposes. In fact, Instagram and Messenger were created with Origami. You can use this tool on Mac and iOS.
- PowerMockup
- This is an add-on for all PowerPoint users. It includes over 800 UI features made from PowerPoint shapes. This tool has free trial versions and this will help you create amazing, PowerPoint presentations for demonstrating your app and website prototypes.
- Relay
- If you have already been acquainted with Slack then you will find Relay quite interesting. You can run Relay along with Adobe CC web designer and Chrome. You can import design elements from Sketch and Mac OS X.
- UXPin
- This is your complete design tool that will guide you through planning into execution. You can choose from hundreds of templates or you can start your design from scratch. UXPin helps you create high-fidelity mockups for your websites.
- Wire Flow
- This helps you create wireframes on mobile devices. You can create a new UI from scratch using this Android-only tool.
- Webflow
- This is a simplistic approach to wireframe designs. You can create prototypes using drag-and-drop elements. This is part-CMS. You can use it for free.
- Bootstrap
- This is ubiquitous for all smart designers. Bootstrap is a smart and powerful front-end framework. It is maintained by Twitter.
- Frameless
- This is NOT an actual framework. It is used for building layouts for uncountable number of viewports. You can add columns whenever required.
- 320 and Up
- This is a tool most professional website designers use for content first designs. You can see a wonderful example of such a design at US bases site on the inner post of Debt Company. This is both lightweight and extremely easy to use.
- Wirefy
- Wirefy is the go-to solution for all designers who build websites content first. This has a prime focus on layouts and base styles.
- Gridless
- This is a platform cum tool for creating mobile responsive website designs in a short notice. This uses HTML5 and CSS3 for creating websites.
- Adobe Edge Inspect
- If you want to inspect and browse website designs on the go, this is your tool. Adobe Edge Inspect also allows you to preview designs before publication.
- Screenqueri.es
- This is a Pixel Perfect tool that can test the responsive nature of your design. You can select from pre-defined screen resolutions for your website.
- Browser Calories
- When installed this tool places a small icon beside the address bar. The user can see the page weight and load time just in case they are on a poor Wi-Fi network.
- Firebug
- This comes from the developers of Firefox. Firebug helps you debug codes and monitor HTML, CSS live and JavaScript for your website.
- –prefix-free
- This is a wonderful tool that works behind the scenes. This allows you to add current browser’s prefix to all CSS codes and allows you to use unprefixed CSS codes.
- Foundation
- This is a prototyping tool. Foundation is a blueprint for all website design projects. This judges the responsive nature and works with SASS and CSS.
- Fontello
- This complete icon generator complies all icons into web fonts. You can edit and customize names and symbol codes on Fontello as well.
- Cloud Comp
- This tool helps designers present their comps to client parties. This provides a realistic device shell for the presentation.
- BLOKK
- This is a handy tool that replaces all demo texts with blocks inside the website layouts. This is amazing for “clients who don’t get Latin”.
- Basecamp
- Just like Relay this tool help designers collaborate on joint projects. You can share your progress and discuss changes on your website design to keep clients updated via Basecamp.
- FavIcon Generator
- This is an easy favicon generator for all kinds of websites. If you are a designer in need for creating “favorites icon” you need this one!
- Load Impact
- This is a cloud-based tool that tests your website loading speed and optimization strategies before you launch the website.
- Lorem Ipsum Generator
- This is a fun and must-have tool that can be used instead of BLOKK. It includes a random generator that replaces all demo with new text.
- Typetester
- This is a browser tool that helps you compare different kinds of fonts and typeface. You can choose text color, size and size from a piece of text before applying it globally.
- Pingdom
- If you want to track the uptime, downtime and the complete performance of your website, Pingdom is the tool for you. Test your website performance with this JavaScript, CSS and RSS ready tool.
- CSS Sprite Generator
- You can reduce the number of HTTP requests using this tool. This will speed up your website loading speed. This includes all codes and images to judge the speed of your website.
- Font Flame
- If you want your website fonts to be on fleek, this is the tool for you. You can see all chosen fonts at once so you don’t make any design mistakes when it comes to typography.
- Codesign
- This is a platform that will enable you to get visual feedback of your designs. This provides complete, comprehensive feedbacks from other designers, experts and clients. It connects people and ideas that inspire innovation.
- Drop.js
- This is a fast, dropdown library. You can create instant dropdowns and several floating elements for your websites using this tool. It saves tons of time and effort that would be otherwise required to create dropdowns from scratch. This is ideal for multiple grid-based designs like the one we see here at TopTenReviews. You can like compare plugins which has been used.
- XposIt
- This is a HTML editing tool. This makes your HTML files dynamic without including any actual code. It is also an open-source CMS platform.
- CodeDoodle
- CodeDoodle is one platform where you can find curated coding sketches. It includes awesome design elements and incredibly smooth animations for your website layout.
- Wallop
- This is a fun and must-have slider. This is just 4 Kb in size and it comes with a small library for hiding and showing design elements.
- CrazyEgg
- This is a web-based tool that you can use to analyze your website. You can log in to see website heat-maps or interest zones. You can see where your users are most likely to click and which areas will attract least attention using CrazyEgg before your website goes live.
- Web-developer toolbar
- This is a comprehensive plugin from Firefox that provides a collection of tools for website designers and developers. You can use it for inspecting your XHTML and HTTP header on a daily basis.
These 40 tools are amazing for making the entire website designing process rewarding. Most of these tools are either free or they come with free trial versions. You can easily use a combination of more than one tool to create a perfectly working, responsive website within a couple of hours.
Forget hours of debugging and optimizing HTML codes. A couple of these tools can cut your work hours down to a bare minimum, by eliminating errors.
Author bio: Isabella Rossellini is an experienced web designer and freelance writer. She has worked with various clients. In her spare time, She likes to update her blog with web design and finance related articles.
The true mojo of a great WordPress website lies in its visual appeal and the smooth functioning when it comes to a visitor’s choice of revisiting the website. Everything can be in its right place, yet the magic might fail. As a website owner, you would want a lot of people to visit your site again and again. And why not! You have shredded the last piece of your mental creativity to infuse all your efforts into your dream website.
You put up great content, and you update the old ones; not to forget that you have got your SEO game on point too. But, why is it so that in spite of the huge bounce rate, there are fewer conversions. We believe that the following reasons lead to lesser page views.Your website loading time is slow. To fix this issue, you must give thorough research before finalizing web hosting company.Your target audience has lost the enthusiasm to re-visit your site or for that matter, recommend it to other users. No matter, what factor could be playing the culprit here, you and your website are at the receiving end of this nightmare.You have failed to interlink the pages in your website with each-other and hence the users are not redirected towards the purpose.Displaying related posts at the end of your website posts is an important strategy. This will further redirect site visitors to more content on your site, giving the site an extended site visit time by every other site visitor.Page views tend to get lower when the social engagement of the website is not capable enough of internet exposure. You post content that isn’t binding enough and fails to entertain the visitor to lead them to stay.
Now that we are aware of the possible reasons for less page views, it’s time to get to the solution rundown as well. With so many tools and tips at your disposal, we hope that following these 7 ways will boost the page views of your WordPress site.
Give your website design a thought
If you are doing everything right, and the problem exists; chances are that your website designing and formatting need levelling up. They say that the first impression is the last one, too; and that goes for your WordPress site as well. The internet audience is a rude species, given the humongous amount of online content which is available for them to consume. If you fail to impress them on the first visit, they are gone.
So, if your site is experiencing fewer page views, you must consider getting a fresh formatting. Change the sidebars, or entirely change the theme. Give all the essential, trendy elements for your website so that it can drive in more and more audience. A functional and trendy UI will work just the right way to charm your visitors.
Load your website faster
This is the most important factor in this list that determines the whole game of page views. Online visitors are in haste and will wait for 2-3 seconds, on a maximum scale – in order to check out whatever you have to offer. If your website crawls like a snail, they will hardly stay to see what’s under the curtain even if it’s worth the wait.
Use tools like Pingdom to determine your website loading time along with identifying the critical issues that are slowing your website down.
Create compelling content
Ever gave a thought to the factors that make your website standout in the crowd? Does your website really standout? If the answer is in the negatives, your site endeavours are in deep sinking waters. Don’t just put up content for the sake of some words – they are what your website is all about. Make sure that the content you craft appeals to the masses that are relevant to your industry or sector.
Understand your audience expectations and then get to the action part. Present the information in a way which is less tedious to go through and in fact has a playful undertone. Infuse elements like infographics, short videos, and slideshows to hit the visual appeal nerve of your target audience. Do not overdo the length of your content.
Cleverly engage the audience
Now, this is a huge bird to catch because it comprises of several points that have to be taken care of. It gets imperative to hold your visitor for a while onto your website and prompt them to explore the maximum amount of sections and pages. These tips can help.Always keep your best posts as featured content on your site. If they have been hugely shared by users on social networking sites, they will leave a good impression on unique visitors.If you interlink the pages in the right manner, your task is half done. You can send them to your blog page or just some other relevant link from your own site.Make website navigation easier. If a new viewer visits your site and gets confused when they can’t find your sidebar (because you got too creative with the sidebar’s position), they will run away.So, you post two times a day and just get away with doing so, if you don’t find time. That is the worst thing that you can do to your website. Make sure that you engage your existing audience regularly to earn their loyal engagement and site visits.
Always use excerpts
If you haven’t, you must consider getting excerpts on the home page of your website or the blog site. In WordPress, each post has an excerpt section that can do wonders into driving the viewer to click the link to your page from the search results. If you handcraft the best excerpt, this can be huge help to your site’s page views.
SEO of the website
You can never get away with a bad SEO strategy for your precious WordPress site. Get Yoast SEO plugin for your site to help you optimize the content of your website pages. This plugin will take care of all the important post elements that will help the search engines to produce your site in the search results whenever someone is looking for related information.
Social engagement
After you have made all the right moves, it is important that you distribute the content of your site in a manner that it reaches the right audience. Using social networking platforms along with tried and tested social sharing plugins will help the users reach your website, thereby increasing the number of page views.
Conclusion
Employing the best user-oriented website strategies is the key to satisfying the site visitor to utmost content. If you succeed in impressing a few unique visitors for regular engagement, then you will definitely nail the high points that we have mentioned in the list above. Also, increased page views will mean a higher probability of increased website conversions. All you will need to do is identify your target audience and act in accordance with the list to achieve substantial user engagement for your wonderful WordPress site.
So, if you think these points were helpful for you, let us know in the comments below. Also, feel free to share any tips that we might have missed. We always appreciate your feedback.
Author Bio:
Catherrine Garcia is a passionate blogger and a freelance Web Developer. She along with her group of freelance developers, are experts of creating Websites on CMS.