You can be a blogger for years and yet go on without knowing the difference between a WordPress plugin and a theme. Well, we have met quite a few bloggers and WordPress users in real life, who have no clue about the differences between WordPress themes and plugins.
Let is read this account from a designer who learnt the existence of the two separate identities in the hard way –
“When my website gave up on me” – this is an account by Neil Winston, who started only a couple of years ago as a website designer. When he built his first website, he almost“built it by fluke”. He had no idea what the plugins were and how they could be used to complement his WordPress theme. Therefore, when he started off with a fashion designer’s website, he chose a theme that was around $40.99. He had found the perfect theme for a bargain price, or so he thought. It had drag-and-drop editors, built in revolution sliders and gallery options. It was perfect for a website designer.
He spent over 4 weeks fine-tuning each feature and then handed the site over to his clients. The clients were happy and left satisfied.
The problem arose when they returned after 4 months. They were rebranding their label and wantedto change in the old theme. Therefore, when Neil tried out new themes he found that the sliders had disappeared and the drag-and-drop editor morphed itself into a bunch of shortcodes. Even the gallery was all hotchpotch. He was in a fix! He had a deadline to meet and there was no way he could tell his clients that he knew nothing about WordPress. So he turned to BigDropInc.com.
What actually happened to Neil’s website?
Neil was not a hardcore developer so it took him some time to understand that themes and plugins are completely separate entities. His website theme was quite awesome at first, since it included quite a few functionalities including drag-and-drop editors and listing charts. The moment he shifted to a new theme that didn’t have the supporting codes, these features were not integrated and were merely represented as shortcodes.
What’s a theme?
If WordPress websites are like houses, then your theme is like the exterior. It controls the visual parts like color, layouts, and design. In a WordPress site, the theme controls the “display logic”. The theme takes care of information organization and representation in front of your visitors. It takes care of your pages, posts and sidebars.
If you are currently operating a blog page, your theme will control all aspects like the header, footer and post display. It will also control the images and the snippets of posts displayed on the sidebars. Even the author detail displayed on each post comes with these themes.
What’s a WordPress plugin?
Now, going back to the house metaphor – if themes are the exterior, the plugins are the interior upgrades. For example – modular kitchen, mahogany polished antique furniture and marble bath fittings are an upgrade to your home interiors. Similarly, the plugins upgrade the interior functions of your website.
Plugins can modify core codes of WordPress themes in quite a few ways. You can add, remove and change codes to modify website functionalities.
Why are some of us still confused?
Sometimes the line between plugins and themes is not as defined as we would want them to be. There are themes that help with SEO and then there are plugins that help with visual properties. There are quite a few themes that we see today, which lets users to add listings and pricing tables to their own websites.
We are not saying that it is unethical to use such themes and plugins that blur the line between the two entities. All we are saying is, if you use a theme that takes care of functionalities other than visual appearance, you may face the same problem as Neil. His website started acting crazy because his first theme of choice had added functionalities. The moment he made his shift to a newer theme, these features fell apart since the new theme did not have these built-in functionalities.
Therefore, using plugins that act on visual traits are all right. Since you can carry over your plugins to a new theme.Nevertheless, if you use a website theme that also modifies functionality, you may be calling for trouble. You should ideally look for a theme that concentrates on optimizing the visual aspects of your websites and leaves the functionalities to your plugins.
Do codes in themes perform better than plugins?
Well, we do not blame you if you believe this to be true from time to time. We keep hearing how plugins can cause performance issues and we end up thinking that maybe codes are better off with themes. The action of plugins should be as minimized as possible.
However, this belief is quite baseless. A plugin code is executed quite similar to a theme code. The only difference is the timing. They are executed at the same rate and none of them has any advantage over the other. So one thing can be said for sure, that themes are not better than plugins when it comes to executing codes.
Why are plugins better than themes?
You may think, this is like comparing apples to oranges. Or like comparing 0’s to 1’s. However, we say, it is quite possible in the binary world. So if you ask, “are plugins better than themes when it comes to functionality?” we will answer it with a “Yes”.
Here are the reasons why –
1. Your plugins will help you to convert your codes into chunks. This is necessary when you are working on a large project. Debugging and maintenance becomes a lot easier when you break your code down to small chunks. In fact, since you can maintain each plugin individually you can always track down the ones that are malfunctioning.
2. If your functionality is plugin based, you can simply remove or monitor it by modifying the plugin. If your plugin relation features are breaking down, you will not have to delve deep into the core code. You can simply open the plugins directory and deactivate and remove the concerned plugins. Plugins create a compartmentalization of labor that is necessary for efficient management of website.
3. Changing themes are challenging if your website functionality resides in the theme code. Most of your functionality should reside with the plugins. When you shift from one theme to another, you will be able to easily migrate all functionalities to your new themes. If you have all shortcodes inside your plugins, you can just upload a new theme and activate the plugins.
4. Have you ever seen a designer add customizations to functions.php and style.css? This is possible because they can add new improvements without having to migrate each and every change manually. It is ideally possible to update and enhance your plugins separately. You can add them to new themes, remove them from old ones and even update them without touching the theme. Storing your website shortcodes inside plugins can also mean, updating them from time to time without creating a butterfly effect on the theme core code.
5. You can run a 100 plugins on your website without any impact and we are not making this up! Plugins do not slow your website down. They do not perform queries on your website database and they do not load resources. Many active and super successful websites currently run over a 100 plugins all the time. Maintaining so many plugins is also possible since they can be accessed through the plugin directory. You can directly see their performance, database usage and functionalities from one platform.
So if you are still confused about plugins and themes, and would rather have a theme with all the shortcodes, think again! A plugin can only be evil when they are built incorrectly. If you are choosing a WordPress plugin from a reliable website/directory or WordPress plugins library, be sure to read the reviews thoroughly before adding it and activating it.
If you are looking for a theme for your website, we would suggest you stick to one that has minimum functionalities. Lots of shortcodes within the theme core code won’t do you any good when you have to change themes. There are plugins to take care of all functionalities including listings and inventories. So why burden your theme code with unnecessary frills? After all, you can add as many plugins as you want and your website will still run as smoothly (if not more) as it did before.
Author Bio: Evans Walsh is an author, blogger and designer. He started off as a freelance website designer is the late 90s. He has seen the rise and fall of many website design trends, including the minimalist design of the 90s and the glam trend of the 2000s. He has collaborated on several design optimization projects with BigDropInc.com over the last couple of years.
Running an online business is like keeping an eye on every web design trend that put forth an ultimate level of comfort in searching for products. The common search method includes typing a word or phrase related to a product a user need. And, the website returns with a variety of search results, which may or may not match the users’ requirements. The visual search comes to rescue the users who are looking for their desired store items, but unable to find enter the right key term.
The online store often focuses the quality and presentation of its products, but forgets to each the users in finding an item they are craving for. To improve the user experience, the eCommerce websites clarify the call to actions, educate users, or simply add custom options for product personalization.
The addition of such a valuable feature either requires code modification or installation of an extension either you use WooCommerce, Magento, WordPress, or PrestaShop. The WooCommerce Product Addon is a recommended solution for adding consumer-centered options that allow them to personalize the end product. By adding custom options, you can define different product attributes to facilitate the visual search. For example, a user uploads image of white frock with tussles for 10-12 years old kids, the visual search will only return with an exact match if you have defined the attributes.
What is visual search and how it works?
Visual search is an amazing technology that allows a user to search an online store by an image or short video. Finding a product becomes difficult in an online store that rack hundreds of items and each varies in color, style, and design. A visual search takes an image and matches it with the product gallery to come up with the most matching results.
The excessive use of mobile technology and social media, the users are more attracted towards the visuals of a brand. And, they often remember a favorite product by its appearance. Defining such an appearance in words is difficult, which makes it hard to enter the query that lands them on their required product pages.
The visual search relieves the users in memorizing the name, style, model, make or additional features of a product. All they have to do is take a snap, upload it to an eCommerce website and find the available variety. You might agree to the fact that you come across a lovely shirt that is in use by one of your Facebook friends. It is not right to ask him, so you take the picture and visual search it at your favorite store. And, you find an exact match.
Should you incorporate visual search in your store?
The visual search technology is a step forward in enhancing the user experience. In general, a potential buyer is not aware of the product classification. It is often difficult to click the right category and find a list of relevant products. For the same reasons, the search option by word was introduced. It is quite successful to the extent of user understand. A user can enter a query as long as he has sound knowledge about a product. In contrast to this, the visual search seems to be quite rewarding.
The decision either you should incorporate the technology of visual search into your store depends on you. If you are dealing with a set of products that are attractive, catchy and frequently followed by users, then you need to consider it soon. For instance, a ladies purse shop must provide such an opportunity to allow the users to find a variety of purse that matches in style, color, and design with the one they are looking for. Following are some of the benefits that may help you decide the implementation of such a technology to your online shop. You can also try Shopify plus to open an online store.
It’s more natural
An online store lists products with relevant images. The users who directly reach a landing page may not face the difficult. But, a great majority visits the eCommerce websites to browse the categories or enter a word or phrase about the product. It could be a painstaking job for the person who neither knows the name nor any attribute of the product he needs.
Browsing products through images is a natural process. It gives the users the real understanding about the fabric, makes and manufacture of the product. By allowing them to search by images of their own, they can screen out all the irrelevant products and reach the items they need the most.
Increased accuracy in real time
If you want your users to find exactly what they are looking for, the visual search technology is here to relieve them. The eCommerce websites are optimized for a set of keywords, and common phrases. What if the user types something out of the context? What if a user is completely ignorant of the common words that are in practice for a specific product? He will input a self-coined phrase and get disappointed to the list of irrelevant products.
The user of keywords is quite successful to grab higher search engine rankings and reach a well-educated community. You might be busy in adjusting the common search terms in the product page title, description, and meta details, whereas a set of users might be struggling to enter a term relevant to the product.
It streamlines product images
We often populate landing pages with as much product images as we can, just to provide a better picture to the audience. By implementing the visual search technology, you can get rid of most of the similar images on product pages that are overburdening the store uselessly.
Remove the excessive images and provide one clear image that may match to the one a user is expected to upload. The user, most probably, will have an idea what the product, so showing a few images can do the game rather than creating an entire gallery. The creation and maintenance of product image galleries are among hectic jobs. It may cost you numerous valuable hours of your staff. To cut short the entire process, you can replace multiple similar images with a glorified one.
It is a modern day need
The online shopping is a multi-billion dollar industry and is expected to expand with the increased use of mobile technology. The ease of capturing images on smartphones and easily sends it to friends has resulted in a magnanimous growth in eCommerce. The visual search can be another sensation by allowing the users to capture their favorite items and find them without any hassle.
The mobile and smartphone users can avail the opportunity to easy and fast search. They can roam around their schools and college, and quickly take a snap of a dress, shoes, or anything they like. Upload the image and get matching products on the go.
Final Thoughts
We, the human beings, are always attracted to the visuals. A product that is defined in a text may not be as appealing as in a quality image. The same happens in real world. The eCommerce websites try to reach a concerned audience, but they get mesmerized by the products they see practically. With a visual search, you can allow them to grab that product in the picture and get a matching piece for themselves. It removes the hassle of asking the details. It is a way forward in taking care of your valuable customers. They will feel obliged by such an option and would like to revisit.
Author bio:
Paul Simmons is an eCommerce web development enthusiast. He has lots of themes and extensions to his credit that are developed for the prominent platforms, including WooCommerce, WordPress, Magento and Joomla. These days, he is overlooking the web development team at FMEAddon.
WordPress is an awesome blogging platform, and a huge number of individuals begin their WordPress blog journey every day – whether it’s self-hosted on a web server or as a free WordPress.com blog. Blogging seems to be the trend that isn’t going away for at least the next decade.
Like an individual, blogs too have their own identity, which is visible as the content on your blog. It is very easy to find if a particular blog that you are reading is being run by a new blogger or an experienced one. You may be putting up the right content but bam! No success yet.
There are many things which we can do to make our blog appealing and in this post, we will discuss the best of the many tips that you can utilize for your blog’s success. To do blogging the right way, read on.
Craft attractive and appealing Content
Composing new and appealing content should be your priority as a blogger. This is your only sure shot attempt to pull the positively good activity towards your WordPress blog. If your content is not good, its purpose is half way defeated. Apart from good content, it is imperative for your blog to stay fresh and the old content be updated at regular intervals of time.
Apart from this, also make sure that your content has visual appeal. A great infographic, a presentation slide or just a simple video will work the deal for you.
Get your Blog noticed
In today’s competitive world, creating a trendy WordPress blog won’t be enough. You will need to do thorough research about your targeted blog audience. You must know what array of online audience will be interested in the type of content your blog sports. The demographics, the section of the online audience, and the purpose of their visit has to be monitored in prior.
The most fundamental and essential element to get your site noticed is to actually work on the distribution of its posts. There are countless online platforms available for sharing the published blogposts so that your blog gets all the fresh exposure.
Tune in with other bloggers
There are very strong probabilities that you aren’t the only one blogging about your topic on the Internet. So, find some bloggers and begin taking part and commenting on their web blogs. Most bloggers allow unanimous comments on their blog and if that isn’t the case, follow the blog by registering to their email newsletter. Also having best email marketing service providers for your blog can help here too to get you lot of leads. collecting leads from your blogs is always good.
You’ll get a few guests from their blog, as well as build an affinity with the creator to consider a link building relationship.
Another essential component to get your WordPress blog noticed is to get in touch with like-minded and relevant members of the blogging community. This community can comprise of the bloggers that write about the same niche as yours. They can provide you valuable inputs about how to improvise upon the blogging work.
Make share that you engage in their blogging platform as well. It will spread a decent informal exchange and bring more readers to your WordPress site when their readers learn about your blog through comments.
Seek Feedback
A decent blogger is the one who uses the feedback from its readers to make their WordPress blog engaging. It is important with a view to retaining loyal followers and readers.
Moreover, if you use the feedback of your clients and followers, you will get to understand what areas require more effort. This will help you to get experiences about your readers on how they think, feel about your blog. It will also help you learn more about new blog audience and to roll out improvements in an expected manner.
Take part in the Online Community
Participating in the online community helps you bring traffic to your blog or site. All you need to do is take part in discussions and online forums to promote your blog and to draw in clients and followers. Taking part in online discussions will help you make your site inventive and imaginative. Reddit is a great online community that can come to your use for such interactions.
Guest Posting
In today’s time, guest posting on other famous blogs is an effective and efficient promotional form for bloggers from around the globe. Popular websites keep looking for guest bloggers with an expectation of unearthing great content for their site along with gaining linkbacks.
All you will need to do is get in touch with sites that are seeking guest posts. Once they are up and ready, you can send them the content. This will bring a new-found recognition and new followers for your blog as well. Submitting your blog details and links to various websites is a good move to make as well.
Utilizing Email Signatures
To bring traffic to your WordPress blog, use your email signature with links to your blog. If you are using WordPress as a blogging platform, you are well aware that you can post awesome author bios at the end of the post. If not, consider getting a plugin to help your readers and guests to get in touch with you to give you feedback and remarks.
Using these email signatures gives the followers an approach to remain connected with the blog owner. It makes them feel that you esteem their proposals and their needs are more vital to you. By doing this you will draw the individuals from various areas which can make your blog well known.
Inspire your readers to comment
If a reader comments on your post, they clearly have something to state. This might just be a sudden flair but that is what needs to be tapped. Whenever you reply to a new comment on your blog, you leave an impression that the comment matters to you. By answering to your readers, you encourage a relationship that can be fruitful for the popularity of your blog.
Once the readers know your state of mind as a blog owner, they will begin sharing the post on their own social media accounts and feeds.
Social Sharing of the blogposts
Social sharing plugins on the Internet can do miracles to multiply your blog’s popularity. Basic social networking platform like Facebook, Twitter, Google+ communities, and Instagram are the easiest way to share your blog. You can also go the extra edge by using other great blog sharing platforms like StumbleUpon, Triberr,Blog engage etc.
Conclusion
One of the reasons as to why a successful blog is such a huge challenge is the fact that the Internet is over-crowded with millions of blogs on different blogging platforms. Many bloggers give up to this challenge after a couple of months because their blog isn’t that popular the way they expected it to be.
Being a blogger or site owner, it becomes imperative to make your blog prevalent and easy to use. If you need to drive heavy traffic to your blog, then you ought to take a look at these strategies specified above in this blog. You will get links eventually, and as your blog get older, it will gain more and more trust. After all, running a purposeful, popular and money-minting blog isn’t as easy a pie.
Our world keeps changing every day, and with every daylight, comes new inventions. For that reason, it has become an upward task for many in the marketing sector to keep up with this trend. All over the world people are changing the way they do their businesses. Online marketing is having the biggest share in this field.
Websites are becoming the central tool for marketing with the help of the Web, which has compressed earth into a global village and allow instant communication from any part of the world. Astonishingly, even the sites themselves are ever-changing with new elements discovered daily. That means your website will require continuous redesigning to keep with the rest of the globe. As a result, you must engage in talks with a website designing company, which will deliver quality services as per your requirements and beyond.
Your company’s website design plays an important role in your marketing strategy. Below are 6 most essential elements of how website plays a role in your marketing efforts:
- Brand Consistency
Brand consistency is yet another vital element to consider while designing a site for your company. One of the easiest ways to help people identify your content is by using the same logos, colors, and fonts everywhere. Go for a single font and color scheme for your site, and use them for your logos also. You must also use the same profile photo and, if applicable, header picture for all your social media accounts. This will help prospective customers to recognize any of your products quickly because they will have developed a relationship with your brand.
- 2. Authoritative design
Your website has to command some form of authority to users to enable them to trust it. For example, imagine you visited an ecommerce website where you want to order some items such as a phone. Then once on the website, you come across blurry images that have no order whatsoever and a million adverts. Would you feel at ease keying in your payment details on such a website? I bet your response is a big NO! Thus you must engage a company which will deliver a high-quality web design that entices customers. You can also take care of your email design, since email marketing might be the most important marketing channel for customer retention. Also Logo design is also very important when it comes to build brand.
- User Experience
The main purpose of any website is to catch the user’s attention that happens to be your customer, client or affiliate. They must have the perfect user experience while on your website and provide them with a reason to return to your website. It is possible to achieve this by making sure navigation of your website is very simple. According to Stephen Thompson, SEO manager at Vancouver SEO, the load speed must be as fast. If the pages load slowly, you are certain to lose some important clients who will look for services in other places. You can also employ the use of graphics like videos and images but DON’T overdo it. Or else, you may find yourself making your website unusable.
- Raises Awareness
One of the leading goals for any marketing campaign is raising awareness. This awareness might be for your specific service or product. You should get prospects to trust you before they purchase a product or subscribe to a service. A poorly designed campaign that does not reflect what your brand represents might compromise this trust. On the other side, a website that is well-designed transmits professionalism and attention to detail. Consider what kind of image you would like to portray and carry through with it in each marketing campaign.
- Social Media Integration
Social media is emerging as the number one marketing tool in the online businesses nowadays. You can design your website in a manner that enables easy integration with widely used social media sites such as Facebook, Twitter, Pinterest, Instagram and so on. Customers often depend on the testimonials and comments provided by other customers on your social media pages.
- Sets a Company Apart From the Crowd
Having a well-designed marketing campaign can help you stay apart from your competitors. To achieve this, you must design websites that are engaging, unique, and specially designed to the audience you are targeting. There is no single web design strategy that will work for every company. For instance, your strategy with a campaign for a new children’s toy differs than the strategy for a designer handbag.
Conclusion
Your website design sends a message to anybody that clicks on your website. In case you have a poor design that is hard to navigate, it will deter users, and maybe send them to your competitors. A good web design will increase interest in your company and boost your online marketing strategy.
If you have a poor web design that appears amateurish; this is the way visitors will perceive your company. But if your design is easy to use and professional looking, it will leave a positive impression. The website design you select does play a significant role in your online marketing strategy that is why most companies choose a professional web designer to deal with the details.
If you are like many business owners, you probably fall in one of the following categories. You know a business website is ideal for your enterprise but you have never had time or money to make it a reality. You have a business website you aren’t so proud of. You often give excuses for not making it better.
For anyone falling in the above categories, WordPress provides a great solution to your problems. For those who have used WordPress for long enough, you definitely have an idea of how great this platform can be. If you are yet to join the bandwagon, the following reasons might as well make you want to be part of it today.
Easy Setup and Management
Seeking the services of experts likeLasVegasWebDesignCo.com is a great option when you want a website. However, you do not need to be a coding guru or internet mogul to set up a WordPress site. You simply need internet connection and a web browser. For someone going through this article, you already have what it takes to get started. WordPress.com offers free websites. You will only need a small fee to host your domain name. For a small entity that is just picking up, WordPress.com provides an amazing platform that is easy to manage and update if need be.
Multiple Free Themes
WordPress themes give you the luxury of owning a professionally designed website without the additional cost of hiring a designer. With over two thousand free themes up for grabs, you have every reason to own an amazing site without spending a fortune on it. For advanced and more responsive themes, you can take advantage of commercial sites like Theme Forest at a small fee.
Out of the world Plugins
What makes sites unique is their additional functionality. Do you want to add extra functionality to your WordPress site? Relax because there is definitely a plugin for it. WordPress Plugins give you the opportunity to add sophisticated business features to your website without having to hire an experienced coder. The flexibility of WordPress Plugins provides extensions for any possible additional feature. It doesn’t matter whether you want a simple platform or a fully integrated e-commerce platform; WordPress has it all figured out!
SEO Friendly
Who doesn’t want his website to grace the first page of search engine results? Getting in front of your audience is the ultimate goal of every business. WordPress comes with easy solutions to tons of SEO problems. With additional plugins like Yoast SEO, the deal gets even sweeter. It is easy to optimise a WordPress site to be in tune with search engine demands and you can achieve this effortlessly. That is what makes the difference!
Everyone is using it!
WordPress is over a decade old and still counting. People trust it and that explains the extensive popularity it enjoys. For the many years that it has been in existence, WordPress has been tested, refined and configured to suit the rising needs of the existing clients. If you didn’t have any reason to embrace WordPress for your corporate site, you now have loads of them.
Bio
Issa is a content management expert based in California. She’s passionate about blogging and web development. You can view some of his contributions at LasVegasWebDesignCo.com.
Over the years WordPress has claimed quite a few domains as its own and it includes digital signage. Digital signage is not quite as new, but the concept gaining momentum only a couple of years ago. Digital signage is an extremely flexible medium that allows room for interactive content including video advertisement films, images and text messages.
Digital signage has become the forte of hospitals, educational institutions and transport terminuses who want to keep their clients/students informed and entertained. Such a dynamic media requires a dynamic platform to support the templates and contents to be displayed on the digital boards.
Most digital signage companies and designers go for WordPress to create websites for their companies. WordPress itself is extremely dynamic and is an open-source platform. This means, it is extremely pliable towards changes and its themes can be customized according to individual needs. But before we get into the depths of technicalities, let us give you a whiff of the design trends that will keep your WordPress digital signage website looking fresh and attractive like a spring daisy.
Just because WordPress has the highest market share does not mean it only has responsive themes. It has quite a few “useless” and frigid themes that are no good for professional use. So before choosing your theme and investing on design make sure that your theme is 100% responsive and retina-ready as well. You should be able to work the theme on mobile devices as well as desktops.
To make your website visually appealing you need to follow the current design trends. To be on the safer side you can steer clear of brutalist website designs as those are extremely exclusive and most people don’t find them “pretty” to look at. Use negative space very cleverly and pay attention to the inclusion of white space. It will make your website look more professional and less cluttered.Focus on the fonts
What would you think if your last blood work report came in Comic Sans? There are millions of fonts out there for a reason. A font is all it takes to turn a love letter to a creepy threat. It is not the 90s and thankfully WordPress gives you about a few hundred fonts to choose from (thankfully). The ideal font should highlight the content and not take attention away from it!
Sometimes it’s not what you say, but how you say it! Every website experiences breaks or downtime. But how you convey that to your users makes all the difference. You can use something as fun as the Google T.rex or simply use a basket of kittens as long as it keeps your customers coming back. Remember, anything will look better than a default server error on a stark white page.
These are some basic design advice that all designers must remember while designing their basic WordPress website for digital signage businesses to make them attractive, happy and precise.
Author Bio: Charlie Brown is a professional website designer and a blogger who likes to stay in touch with trend. Currently, he is working with https://www.dopublicity.com/ to define website trends that are best suited for digital signage businesses and advertisement firms.
In the age of Internet and electronic communications, everything gets an “e” as prefix. The most popular words are e-business and e-commerce. Forecast by many well-known research companies on e-commerce gave staggering numbers on the growth of e-commerce:
What is E-business?
According to IBM who was one of the first to use the term e-business (in October 1997), e-business is:”The transformation of key business processes through the use of Internet technologies”.
Every organization has its own definition for e-business. E-business is less about technology than it is about business. It’s about doing business differently. As Cec Primeau from PriceWaterhouseCoopers explains: “E-business is a concept, not a product. It’s about using Web-enabled technologies to link your entire value chain.”
In the narrowest sense, e-business is the use of information and Internet technology to conduct business among buyers, sellers and other trading partners. In a broader sense, e-business goes beyond the technology that enables it. Think of it as any other business practice that improves performance, creates value and establishes customer relationships, only it is done electronically over the Internet.
E-commerce
Definitions of e-commerce given by various sources differ significantly. Some include all financial and commercial transactions that take place electronically, including electronic data interchange (EDI), electronic funds transfer (EFT), and all credit/debit card activity. Others limit e-commerce to retail sales to consumers for which the transaction and payment take place on open network like the Internet. The first type refers to forms of electronic commerce that have exist for decades and result in trillions of dollars worth of activity every day. The second type has existed for a few years.
The business or industry definition can be broader or narrower and the terms used are usually e-business for the former and e-commerce for the latter. Key to the narrower definition is the transactional aspect. A survey of business views on the definition of e-commerce conducted on behalf of Statistics Canada also distinguishes between e-business and e-commerce. According to the findings of the survey, “the notion of transaction, computer-mediation, channels and trigger events were found to be key concepts in defining e-commerce”. Also, industry perception of what are relevant computer-mediated channels or electronic commerce networks on which e-business or e-commerce takes place differs across sectors, hence a definition should clearly specify on what type of networks or applications e-commerce occur.
E-commerce can be classified by the nature of transaction. The following types are distinguished:
- Business-to-business (B2B);
- Business-to-consumer (B2C);
- Consumer-to-consumer (C2C);
- Consumer-to-business (C2B);
- Nonbusiness e-commerce;
- Intrabusiness (organizational) e-commerce.
E-commerce platforms
The Internet, intranet, and extranet are the most popular platforms for e-commerce. In Internet is the most common platform for B2C e-commerce; the intranet is most the common for platform for corporate internal management; and the extranet is the most common platform for B2B e-commerce.
Also read: Best 2.1 Computer Speakers
The Internet is a public and global communication network that provides direct connectivity to anyone over a local area network (LAN) or Internet Service Provider (ISP). The Internet is a public network that is connected and routed over gateways. End users are connected to local access providers (LANs or ISPs), who are connected to the Internet access providers, to network access providers, and eventually to the Internet backbone.
From the beginning, our objective has been to produce the fastest page load times for our customers’ sites, without sacrificing security. And every regular update we roll out is meant to enhance our customers’ experience in one or both of these ways.
So it pains us to see our customers do anything that will inhibit the speed and security they’re paying for.
For example, some of our customers have hacker entry points lurking on their websites and don’t even know it (or didn’t, until we scanned every site and told them). Others use plugins when they don’t need to, which can hinder speed and security.
Today, let’s discuss another simple issue we see from time to time on customer sites that needlessly kills page load times while providing nary a benefit: unoptimized images.
When Should You Used Web-Optimized Images?
How about … always?
Clearly there will be certain exceptions to this rule.
- If you run a photography site, you’ll probably have high-res images available for customers to purchase or download.
- Sites like NASA.gov often post compelling high-res images from space that are fun to examine for detail.
- Sports sites will post high-res 360 degree pan shots of crowds that provide incredible detail.
However, when displaying these images on the main pages of your site, there is absolutely no reason to use the high-res version. You want to optimize it for the web, so users can see it more quickly (because the page loads more quickly).
For example, Trey Ratcliff, who runs the site Stuck In Customs, is an excellent photographer. I met him at WordCamp in Dallas a few years ago and even won a raffled copy of his book “A World in HDR.”
If anyone would use high-res images all over his blog, you’d think it would be Trey. His pictures are so immaculate, so colorful, so vibrant … you’d think he’d want to ensure that they are viewed at the highest resolution possible.
But Trey smartly uses web-optimized images all over his blog … and the pictures look great!
Click here and here to see how quickly his pages load and how great the pictures look. Each one of those pictures is a JPEG image weighing in at less than 100KB.
Now, his audience is able to view the higher resolution version of the pictures, should they choose to. But this happens after they’ve seen the quickly loading, lower-res image, and have been compelled enough by it to click through.
The alternative is to display a higher res image that is initially resized to fit the display area — which defeats the purpose of using the higher resolution in the first place – that loads slower and possibly leads to user impatience.
Not good.
Not in this day and age of I WANT IT RIGHT NOW web browsing.
How To Easily Optimize Images For The Web
The nice thing is that it’s easy to optimize images for the web, for either posts and pages or for your theme — the latter of which is an often overlooked place, where unoptimized images can hinder load times.
Optimizing Post & Page Images
For post and page images, set the resolution of the picture to 72. It simply doesn’t need to be any higher than that to look good within the standard pixel widths of a website when displayed in a web browser.
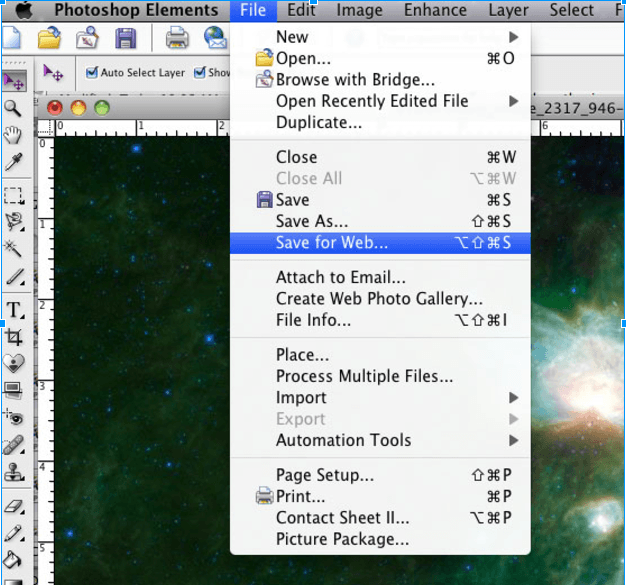
I use Photoshop for my image editing, which makes it very easy to optimize images for the web with the Save For Web option:
Another option, which I have not personally used but that was recommended by one of our designers here at Synthesis, is WP Smush.it. This is a plugin that will take care of optimization on new and existing images.
I like to keep my plugins to just the essential ones, so I’ll keep optimizing with Photoshop before I import, but give WP Smush.it a try, especially if you have a lot of old, unoptimized images.
Update: As a commenter noted, WP Smush.it is not currently working with the latest WordPress update. See! This is why you have to vet your plugins!
And keep this in mind when it comes to post and page images:
Depending on your theme and how your front page is organized, images are often pulled as thumbnails or previews. Sometimes these are automatically reduced in size automatically by a plugin, but other times they are just resized versions of the bigger image. If your home page is pulling in 5, 10, 15 of these resized large images, it’s going to load slowly.
There is no reason to kill your page load times for unoptimized images. However, you can try an expat VPN to test out your website from another location. Sometimes, it loads slow for you only.
Optimizing Theme Images
The same rules of thumb go for theme images: resolution of 72, and use Photoshop or any other means you have of “saving for web” to do it easily.
Another area for imagine optimization that people sometimes overlook is background images, specifically patterns. Just by reducing the image size of a pattern and allowing it to repeat makes it easier and quicker to load.
JPG or PNG?
And a final note about image types.
If your image is going to have a transparent background, PNG is the way to go. It will hold the transparency when displayed on most web browsers, especially the newer ones.
If, however, your image does not have any transparency in it, then JPG (or JPEG) is the way to go. The image sizes will typically be smaller for JPGs.
Ultimately, it’s all about speed.
Faster load times equal happier, more engaged users who are more likely to return to your site.
You aren’t offering up any less value by displaying optimized images on your website, so make sure you don’t kill the quicker load times you’re paying a premium for by using unoptimized images.
There’s a lot more to designing a website than just the technical know-how. The technical details are important, of course, but so are a lot of other factors. Web designers develop habits, both good and bad. There are particular good habits that can lead to considerably better website design, and these are some of the most important good habits that will improve your design skills.
Use a Good Computer
Before you even begin to design a website, there are some things you can do to make it the best website possible. Buy the best computer you can afford. Computer technology advances quickly, and if you’re using an older computer with outdated technology, you’re not going to get the results you’ll get with a newer, faster computer that can support more advanced software.
Know Your Market
Do plenty of research on your target market. Know what your audience will be looking for in a website, and provide that for them. Look at the websites of your competitors and pay attention to those details. You shouldn’t copy those websites, of course, but they can give you some ideas to try with your own flair.
Keep Up-to-Date
Follow website design blogs that you enjoy, and read books about website design. Figure out which designers you admire, and follow them online for tips and information about how to improve your designs. Read as much as you can about design. It’s important to educate yourself on new ideas and happenings in your field, no matter what your industry.
The field of website design changes very quickly, so stay up to date on it. That means following the current trends, colors, and styles. It also means staying up-to-date on the latest standards set forth by search engines, so your website will rank as high as possible in search results.
Brainstorm A Little at a Time
Brainstorming is always good, but it can be better if you do it in shorter sessions, rather than trying to come up with ideas for hours at a time. Trying to come up with ideas when you have none only results in frustration. So if you’re having difficulty with fresh ideas, take a break for a little while and concentrate on something else.
Use Good Old Pen and Paper
Even though the actual creation of the website will be done via a computer, use the old-fashioned pen and paper for quick sketches of designs. Technology is great, but sometimes the basics can be even more inspiring. Plus, it’s easier and faster to grab your sketchbook to show your initial design, rather than waiting for your computer to boot up and load the page.
Collaborate
Collaboration with other designers can be very helpful. You don’t have to be working together on a website to share ideas. Professionals from Nirmal, a Web Development company from Sydney, recommend bouncing ideas off of each other, offering tips for improving a design, and proofreading text content to ensure there are no spelling errors or typos.
Save, Save, Save
Save your work. Often. The last thing you want to do is to have a great design in progress, and lose all that work. Power surges happen and disrupt computers, files get corrupted, among other issues that can wreak havoc with your timeline if you haven’t saved your work. Along the same line, back up your work to a separate location (like a flash drive or to cloud storage, rather than your hard drive). If something happens to one of the files, you still have another one with most of the data.
Be Consistent with File Names
Using a consistent format when naming your files will save you time when you are searching for a particular file. For example, rather than using a default numeric assigned name for an image, pick a file name that describes the image, so you can easily find it later.
Use Interactive Tutorials
If there’s a particular aspect of website design that you have trouble with, an interactive tutorial is a great way to improve a skill. There are a lot of great tutorials that demonstrate how to work with particular website design aspects, such as working with fonts and colors, and learning about alignment and layout of a website. Nearly every web designer has been known to use tutorials when needed.
Remove Distractions
Many website designers have the ability to work from home, but that opens up a whole other world of distractions. So put your cell phone away, close the other computer windows that you have open at the same times as your design program, and focus completely on the design you’re working on at the time. This is not the time to multi-task.
Prioritize Your Work
Figure out what your priorities are with your design, and those priorities may change, according to where you are in the design process. Maybe today is the day to decide on images, edit them, and upload them. Maybe it’s the day to work on the layout of your design. Decide what’s important, and set goals and deadlines.
Test Your Design
Testing is a must for any website design. Website designers are constantly doing A/B testing, where they direct about half of internet users to a particular design of a page, and about half to a slightly different design, and evaluate the feedback and information they receive from both pages. This is a great way to learn about your audience and make changes to a website that will attract more visitors.
Work with Clients, Not Against Them
Clients are not always the easiest to work with, and yet, you must. Online Marketing experts from Sydney argue that trying to go against a client will result in dissatisfaction at the least, total failure at the worst. Your job as a designer is to give the client what he wants. However, don’t promise what you can’t deliver. Know your limits as a designer, and if there’s something that you know you can’t do, don’t promise it. Ask for feedback from your client throughout the entire design process, and adjust your design according to that. Follow up with clients after the delivery of the website, to make sure that they are still satisfied. Satisfied clients mean more business for you.
Join Forums
People generally think of joining forums to network as something you should do before your design a website, not after. But getting your name out there once you have completed websites that you can show off, that’s just as important to the success of your design business as networking beforehand. Every designer needs publicity, and showing off your designs is the best way to get that.
Bottom Line
It takes a lot of dedication to be a successful website designer, and there are a number of practices that work for some designers, but not for others. However, these good habits can only improve your design skills, by making you focus on the important aspects of website design.
Author bio: Sam Cyrus is CEO and co-founder of Green SEO Sydney, a Digital Marketing agency from Australia. Sam is also a creative writer and likes to share his insights on entrepreneurship, business, online marketing, SEO and social media.
The right WordPress theme will save you a great deal of time and money which would have been spent in coding. The themes are designed to help you achieve your desired web layout with ease and without ever spending a lot of time in coding. However, before you rush into the decision of using themes, there are a number of important things you have to do in order to find the theme that works best for you.
Focus on simplicity
More often than not, when searching for the best themes to use in Minneapolis, most webmasters focus on the more sophisticated ones. This is because they look unique and are not easy to replicate. Although this might be true to some level, it is not always the case. Most of the complicated themes will bloat your website because they use many lines of code. Some are even not optimized for search as the developers focus on aesthetic appeal.
In the search for the right themes, don’t be distracted by the loads of colors, intricate layouts or flashy animations. Focus on the theme that will help you accomplish your goals. If the theme doesn’t help you achieve your goals, it will be a waste of time.
Don’t compromise on responsiveness
Having a responsive web design is no longer an option; it is a requirement. You need to work with themes that can adjust their layouts across various screen sizes and devices. Considering a great number of web traffic comes from mobile, having a responsive web design will boost your SEO efforts. As a matter of fact, a mobile-friendly web design is a priority in every Minneapolis SEO service. With that being said, you must always test the themes you are considering for mobile compatibility.
Browser compatibility
Even though the year is 2017 where everybody understands the importance of browser compatibility, you should not be surprised to find WordPress themes that are not cross-browser compatible. Yes, the webpage may load on all browsers but you might notice that some things are broken in certain browsers. This happens when there is browser incompatibility. You have to test the themes rigorously for browser compatibility. You have to remember that the members of your audience use different browsers. As a priority, you have to make sure that your website loads smoothly on common browsers like Firefox, Google Chrome, Safari and Internet Explorer.
Supported plugins
One of the reasons why most people use WordPress is because of the impressive assortment of plugins. Plugins will help you achieve desired functions without having to spend time coding. When deciding on the WordPress themes to use, you have to make sure that the theme you choose supports the plugins you plan on using.
These are just some of the key considerations you have to make when deciding on the theme to use. Other important considerations you should make include multilingual readiness, page builders, technical support options, SEO friendliness, user ratings and reviews among other things. Always pick the theme that enables you to achieve your goals.
Author Bio
Derek Iwasiuk run’s national digital search engine optimization firm headquarted in Minneapolis. Also spends a lot of his free time educating the minds of thousands of young SEO’s and top agencies on how to offer quality Minneapolis SEO service. You can also follow him on twitter @Diwasiuk