WordPress is very popular website developing and blog platform with tons of SEO advantages. It is very famous CMS used by thousand of websites from many years. When we developed a website OR launch any website of our personal OR business, SEO is now a day compulsory thing to take in consideration.
SEO is to optimize a website to increasing traffic to a website which ultimately increase your visitors to website. If your website is developed using WordPress platform than SEO of such website is somewhat different from other simple static OR dynamic website. SEO of WordPress site is easy and it is shown by many years that wordpress sites are perform well in SEO, WordPress site is ranking well in search engines for its targeted keywords.
WordPress SEO is drive with the different supported WordPress Plugins. SEO of wordpress sites are done with the help of different SEO plugins. One of the main and popular SEO plugin for WordPress site is Yoast SEO plugin. The beauty of this plugin is – it is with no of charges means free for all and easy to use by thousands of WordPress sites owners.
One can easily integrated yoast seo plugin to its WordPress site. After adding this plugin into the site, you can add all seo stuffs like Title, meta descriptions, meta keywords, Header tags etc. to each and every webpage of the site.
Other wordpress plugins which help for seo is LinkPatrol , Nofollow check box in WordPress which are helpful for SEO. When you want to start SEO of your wordpress site, after adding yoast seo plugin, you should first make keywords research for deciding your targeted keywords. Titles and meta descriptions are written using targeted keywords and with extra care because these things are highly impact on higher or first page rankings of the targeted keywords. Other factors including Header tags, images, alt attributes are also considered as a important in SEO of wordpress site.
WordPress is a CMS and also mainly used as a blog platform so one can easily update contents frequently on wordpress blog. Other SEO tools which can help are:
LinkPatrol is a premium WordPress plugin which allows you to control all the links on your website.
You can monitor all the outgoing links on your site, find out which links are giving away link juice, and more. LinkPatrol is less resource intensive than other free plugins that do the same job. It provides a quicker and efficient way to clean up all your anchor text, spammy links, and link juice problems with a very intuitive and super fast user interface.
SEMRush is a tool that Pros use to gather analytics and insights from their competitor’s to help improve their own SEO. You can learn about organic keywords to rank for, places where you can get backlinks from, insights into your competitor’s advertising strategies, and so much more. SEMrush is a paid subscription and is used by thousands of SEO professionals all over the world. It can provide you an enormous wealth of data.
Thus SEO of WordPress is made easy with the help of different WordPress Plugins.
For WordPress Premium themes please visit us at SoloStream Themes.
WordPress is widely accepted theme based CMS platform for many years. Day by day new upgraded versions makes WordPress better than before. WordPress is fully flexible to adopt plugins and themes. One can create a very good website of any kind with the help of wordpress. This is time of Ecommerce boom. Every day new online stores of different kinds are launched on the Internet. Now Can WordPress is good CMS platform to use as a Online Store…?? There are other Ecommerce based CMS are also available in Market like Magento.
WordPress cut throat competition is with Magento for building a fully functional Ecommerce site. WordPress plugins and themes to their Ecommerce website functioning well, but these plugins and the key issues could be a trouble for you while you are advancement with the WordPress installation. It is good if your themes and plug-in installed should compatible with the updated version. If you can choose a WordPress theme that is very responsive and mobile friendly website for e-commerce areas, such as auto-side and exit, there is a excellent opportunity that you will enjoy this rising segment -Shopper in line and sell more products.
However, e-commerce actual exchange rates are much lower for shoppers visiting stores on a smartphone. One way to see this is that there are buyers, the use of wireless devices, but for some reason not as many, buying items that add that their desktop counterparts in the basket. Ecommerce store should be easily flexible to add delete products frequently. Other transactions should be carried out smoothly. Durable to handle heavy traffics should easily upgraded without damage of data or information. For any Ecommerce store, frequently changes in home page, data, information is daily process so your Ecommerce site should be easily adopt these changes. With wordpress you can do all the above mentioned things. There are many wordpress plugins and themes are available in market which help to build a better Ecommerce store online.
SoloStream WordPress Themes has a number of beautiful and functional online stores themes to create good Ecommerce store. These themes are create to easily adopt with WooCommerce, easy digital downloads and other accessories e-commerce.
Adding to WordPress platform there are few plugins and top themes that ads the validation of ecommerce into the WordPress. There is WooCommerce for eCommerce, JS Composer for Writing, BBPress for Forums, and many plugins that are existing into the market are the ones that help to be the most favorite Open Source among the others.
So what are you waiting for..?? Go for better WordPress Ecommerce Theme and start your Ecommerce Store.
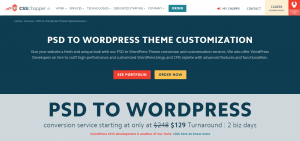
Looking for the one stop solution for customization of your PSD design into WordPress theme? Being a well-known web design and development company, CSSChopper understands the need of adopting advanced technology and the latest methods in this online era.
WordPress has become the most preferred CMS for businesses of today, and CSSChopper is running compatible with the same by delivering fine quality PSD to WordPress theme conversion and customization. The team has incredible WordPress theme solutions to make a business stand for various platforms.
WordPress, being an open source platform built on PHP, makes it easy to manage a website’s content. Attractive designs with rich features can be easily achieved with much ease and affordability. These features that put into your website make it fully functional. A relative plug-in architecture or a simple template system can be chosen for your WordPress site as per your convenience, and you can make it attractive and user-friendly.
Also, if you have a start up business, maintenance cost is an crucial aspect to notice. PSD to WordPress conversion is a smart choice because WordPress is very easy to install, integrate and use. Yet another necessary feature of this conversion is Search Engine Optimization friendliness which adds more points in a website’s functionality. The SEO plugins offered by WordPress come into effect when you opt PSD to WordPress theme customization.
CSSChopper Team
The company has brilliant minds which are delivering the clients with top notch services from years. They are specialized in converting the PSD and similar format designs into WordPress themes with utmost functionalities being injected. Your business can beat the competition around with the customized results offered by CSSChopper.
Updated with all the latest technologies and skills, the CSSChopper team is capable of converting PSD to WordPress for your online store, social media websites and even very basic sites. You will get a feature-rich and easy to maintain website as the resultant product via our dedicated developers who have handled plenty of complex projects.
Why Choose Them
Working with CSSChopper is a hassle free process, as their team makes the entire conversion process a cup of cake. You will get a fully customized solution keeping in hand for what you exactly came. You just have to come with the PSD file and they will do an effective PSD to WordPress theme conversion. They can also create a PSD file for you if you do not have one.
PSD and other formats are converted through HTML, HTML5 and CSS into the hand coded format. This code is W3C compliant to assure that your site is following all the web standards. Moreover, you will get a translucent working process while working with your website.
100% pure WordPress themes are guaranteed with CSSChopper along with faster PSD to WordPress turnaround time. Cross-browser compatibility with all major browsers is also an obvious as well as important feature. As each specification of the customers has been heard patiently, contentment in performance is a regular task for them.
Portfolio-
o through the featured portfolios of CSSChopper to know more about them and to find what makes them so cool in the web designing and development. Here are some of the projects for which CSSChopper has delivered its honest services and showered satisfied results to the worldwide customers.
Also see :
Best portable headphones amplifiers
Conclusion–
PSD to WordPress theme conversion is an amazing way for boosting a website’s appearance, which CSSChopper does beautifully. You will be rendered with an eye catchy website with unique look and feel. The CSSChopper web developers do outstanding work with colors, fonts, skins, themes and appearances for a drastic change in its overall layout and thus to guarantee amazing returns.
Your website can also be linked to your Facebook, MySpace, Digg and other social media profiles in order to drive traffic from varied sources. This is a motivating factor in terms of gaining a fair amount of traffic and thus to maximize business. In a nutshell, this is what a business owner, who is running his company’s website, looks for.
To get productive results for WordPress conversion, CSSChopper stood a winner for us. We genuinely appreciate the team and suggest their name if you also want a business-centric professional design in your website (rather PSD to WordPress Theme).
The best website today is powered by the WordPress, one of the best and very easy to use content management system that allow you to make changes your website without using any special coding language, it simply needs basic common sense towards the website.
If you are planning to get a new website online than you should not wait or surf around there is better solution that you can find below,
These are one of the most efficient and usable open source into the market although they are free, this is its one of the strength and more resources are available because of that.
According to your requirement you can choose one of the platform from above and that surely meet your requirement if you are looking for some entry level or business website that you can survive easily. But yes when you are looking or requiring the hardcore development than yes you need to have the custom development either on the php or asp.net.
Considering that we are requiring entry level website or ecommerce site or some blog or forum development than what should be the right choice for right requirement.
Now Here we can see the actual tabular comparison for these 4 Open Sources CMS
| WordPress | Joomla | Drupal | Magento |
| FREE | FREE | FREE | FREE |
| 140 Mill Downloads | 63 Mill Downloads | 15 Mill Downloads | 4 Mill Downloads |
| WordPress Forum | Joomla Forum | Drupal Forum | Magento Forum |
| 4K+ Free Themes | 1K+ Free Themes | 2K+ Free Themes | 1K+ Free Themes |
| 45K+ Free Plugins | 7K+ Free Plugins | 34K+ Free Plugins | 1K+ Free Plugins |
| Top Site : Forbes, CNN SONY |
Harvard University, Linux The HILL | WB, White House | Rite Aid, Warby Parker, olympus |
| 5 Mins Setup | 10 Mins Setup | 10 Mins Setup | 10 Mins Setup |
| Small & Medium Website / Corporate Websistes | eCommerce / Community Portal and Social Network Sites | Suitable for everything | eCommerce |
- WordPress : Its one of the best choice of beginers as well as for pros but yes always 5 fingers are not the same there are people who doesnt know the strength or maintenance of the the WordPress that is why they are more often to go with other platform but when you know what you doing than WordPress is the one.
- Joomla : Perfect for the Community site or for some kind of organization site that more into informatics and for the society. The resources in terms or plugins/extension or components are more suitable for those kind of websites.
- Drupal : It is little difficult to setup and operate though its most versatile and powerful all you require is HTML, CSS and PHP knowledge than you will be comfortable to work and get up and running your website
- Magento : Many people thinks the Magento is one of the most powerful open source for eCommerce compared to other open source specially the WordPress but I guess they are wrong, they both are competitors for each other, Magento is one of the best on its way while WordPress is loaded with WooCommerce Plugin.
Addition to WordPress platform there are few plugins and premium themes that ads the valudation of ecommerce into the WordPress. There is WooCommerce for eCommerce, JS Composer for Writing, BBPress for Forums, and many plugins that are available into the market are the ones that helps to be the most favorite Open Source among the others.
As you now there are different ways of creating websites and the WordPress is the most simple and efficient way for it. The online store that is presented in this post is designed for selling some dresses and accessories. Let’s go!
- Choose and install the plugin
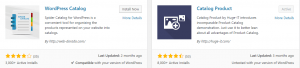
Before creating the website the user need to choose the plugin, which is more efficient for his/her website. I was digging through the WordPress plugins and find out the suitable one. I quested and found out the Huge-IT Product Catalog plugin. Sure there are other plugins such as WordPress Catalog, Catalog for Woocommerce, Product Catalog 8 and others but the one that I chose was the one I liked most.
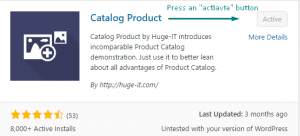
After searching the plugin it is necessary to install it on the WordPress website. Press the “install now” and just activate.
After the activation of the plugin the icon appears on the dashboard. So, let’s get acquainted with its functionalities and opportunities. Hope this information will be useful for online store creators.
- Upload images (products)
In order to create a catalog, simply go to the catalog page and add new catalog. For changing the catalog name the user need to press the pencil icon on the top and just to write the name he/she likes.
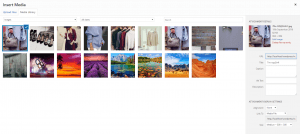
For adding products to the catalog first it is necessary to upload images to the media library from PC and only then from the Media Library to the Catalog. It is very important to be able to add multiple images at a time. The ctrl button may helpful in this case. There is no anything easier than pressing and selecting images, which are suitable for that particular project.
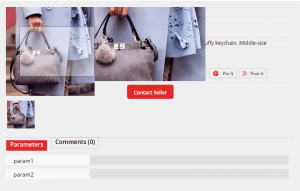
After installing the product let’s get acquainted with the options of the plugin. The most interesting feature of this plugin is that there is the option, where price discount. I am sure that everyone saw such kind of discount in the well known online stores as the ebay, Aliexpress, Amazon and so on. Sure they have different designs but the same aim, that it to attract the potential consumers. So, there are two fields for the price: one of them is the product’s real price and the second one is its discount. In the description field the website builder may write some additional information about that particular product: it’s appearance, material, size etc. Under the main image (that is the one that will appear with the largest size on a website) you can see the “plus” button-field, which is designed for additional images (some details of the product, other variants, colors, sizes of it and so on) . They are called thumbnails.
Another crucial tool of this catalog is a “view product” button. It has a special URL (it may be the page of a social network, website page, video link or something else). It can be opened in a new tab or just refresh the same page. By default it is set as the special page, which opens your products details.
As it is obvious from the screenshot all the information about the product is collected here: rating stars, social shares, parameters and comments. All these additional information gives the overall idea of the product.
While hovering the main image the zooming effect pop-ups, it makes the details of the product clearer and brighter.
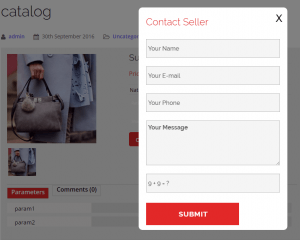
And the last part of this page is a “contact seller” button. It will help the website visitors to contact the owner-seller and order the product.
If this pop-up is not useful for the user, it can be replaced with any other information: Facebook page, LinkedIN, twitter and even some page where the contact form is added on your website. Anyhow, your visitors need to contact you in order to have more information or order the product. In this case the Breezing Forms plugin may help you to communicate with your customers. Sure, there are many other plugins and the website designer may use the one that satisfies all his/her needs and requirement. This one is just an example.
- Select a view
After adding the products, writing all the information about them it is an appropriate time for selecting the view. They all are so different but so attractive. The views are Blocks Toggle Up/Down, Full-Height Blocks, Catalog/Content-Popup, Full-Width Blocks and Content Slider. For now I am using the Blocks Toggle Up/Down view. The usage of view mainly depends on the taste and overall design of the page. Also, the quantity of products on page can have a great impact on the user’s decision because if there are more than 20 items, it is not comfortable to use Full-Height Blocks. It will be better to use Blocks Toggle Up/Down or even Content Pop-up.
- Add the catalog to the page
There are different ways of adding the created catalog to the page or post. The easiest and fastest way is copying and pasting the shortcode to the page or post. This was is useful for adding the one catalog at time with all their items
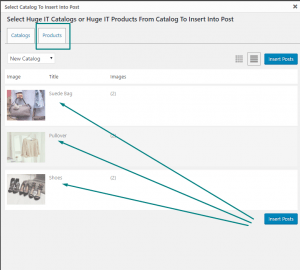
But I would like to show a little bit complicated way. It is has a very interesting feature, that doesn’t exist while simply copying and pasting the shortcode. So, when selecting the catalog button, the popup with the list of catalogs will emerge.
From this list it is possible to choose the catalog, which one the user decided to has in his/her post. Having simultaneously as many catalogs as the user wants is not a problem. The ctrl button will help here too. After inserting the catalog(s) to the posts and publishing, it will appear on the page. Here is the peculiarity of adding the catalog with this way. After going to Products, it is possible to choose one of the catalogs and within it select separate products that will appear on the page. Let’s imagine that you have the ready catalog but one of of the items is already sold. In order not to go to the catalog, delete the item, save it and publishing again, it is available simply not to selecting it while publishing the catalog. This is the feature that I like most in the Huge-IT Product Catalog Plugin.
- Use other tools
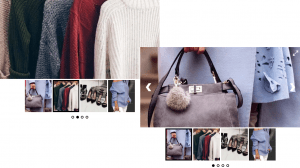
Of course, having the single catalog on the page is boring and too simple.So, in order to make it more professional and smart it is vital to use some other tools addition to the main catalog. These tools will decorate an online store. For example, I would like to have a slider with the products of catalog on the header of my Home Page. The slider will give the overall idea about your store and it may include items from different catalogs. One of various sliders that worth to use is Ultimate Responsive Image Slider.
This plugin is very easy to use and customize. For creating a slider we need to upload images, like in any other plugin and start to customize it. It is possible to change its width, height, title font style, size and colour. These options and not only are available even in the free version. Finding out free plugins with are such flexible is very important for the beginners and website creators, because before buying the commercial version it is more reasonable to get acquainted with the free version of the same plugin, test other plugins, compare them and only after finding the final slider, buy the commercial version of it in order to get more options available. This digging process will give you experience and quality in using any kind of plugin. So, let’s see what was my result with this slider.
As you can see it looks very interesting and attractive
Another tool that worth to be used while creating the online store is a Maps plugin. This plugin may help the owner of the online store to indicate his/her location, if it is a real shop this plugin will make to show where the shop is situated and consequently will make it more popular and easy to find too. For this purpose Basic Google Maps Placemarks plugin may be used. It allows adding different icons. There are other plugins that may indicate some directions, polygons, polylines and so one, but the decision is still up to the user.
If there was the idea about the popularity of the online store it is vital to note about the social Share Buttons plugins efficiency. Such kind of plugin will make an online store well-known and in a great request one’s store. According to this aim you the users may check out different share buttons plugin, among them is AddToAny Share buttons plugin
It is very simply in it functionality, because it fills the page with different icons of social networks and makes your store to “grow up”. Every click on icon will bring the user closer to his/her dream of being successful and well-known businessman
Finally, the example of online store is created with the help of different plugins and this is the first step towards the user’s dream and success. Keep on digging and finding different plugins which can be useful for such kind of a commercial websites may bring an experience and proficiency in this sphere of self- development and website building skills.
Bio:
My name is Anna. I adore creating and sewing dresses. For creating a commercial website (shop) and selling my dresses I use WordPress with its wonderful plugins. I am not a website developer or expert in creating websites, but all those plugins which I use are very simple and they help me in reaching my aims and even dreams. So, if you have any suggestion or advice feel free to contact me on the LinkedIn:
To install theme downloaded from solostream please follow the below given steps:-
- To install solostream theme you will first require wordpress installation which you can do as follows:-
- Download and unzip the WordPress package if you haven’t already.
- Create a database for WordPress on your web server, as well as a MySQL (or MariaDB) user who has all privileges for accessing and modifying it.
- (Optional) Find and rename wp-config-sample.php to wp-config.php, then edit the file (see Editing wp-config.php) and add your database information.
- Upload the WordPress files to the desired location on your web server:
- If you want to integrate WordPress into the root of your domain (e.g.http://example.com/), move or upload all contents of the unzipped WordPress directory (excluding the WordPress directory itself) into the root directory of your web server.
- If you want to have your WordPress installation in its own subdirectory on your website (e.g. http://example.com/blog/), create the blog directory on your server and upload the contents of the unzipped WordPress package to the directory via FTP.
- Run the WordPress installation script by accessing the URL in a web browser. This should be the URL where you uploaded the WordPress files.
- If you installed WordPress in the root directory, you should visit: http://example.com/
- If you installed WordPress in its own subdirectory called blog, for example, you should visit: http://example.com/blog/
- Once your wordpress installation is done you need a theme for your website.
- Sign in your solostream member account and you will see list of all the themes available on solostream to download.
- Select the theme which you want to use and download it. A zip file of that theme will be downloaded.
- Login to your wp-admin using your username and passwod and you will be directed to your website’s dashboard.
- On you dashboard goto->Appearance->Themes. Once on the themes page click on add new button and you will be redirected to a page where you can upload files.
- Browse for the downloaded theme zip file and upload it to your dashboard. Once uploaded you can activate it. If that particular theme requires any external plugins you will get a notification about it. Download those particular plugins.
- That’s it! Your solostream theme has been installed in your wordpress installation. You can start creating new pages adding new blogs/articles for your website’s visitors to see.
Generating backlinks for your webpage is among the most effective ways to both improve rankings on search engines and increase traffic that you receive. But outreach consultants often warn that the effectiveness of a backlink depends on reputation of the host, which means choosing the right outreach contacts is critical for success. While backlinks from high value contacts can significantly boost ratings, those stemming from shady webpages can not only degrade rankings but can get you blacklisted from Google search results altogether.
There are several factors which decide the quality of a high value backlink, which can be referred to whenever in doubt. These 10 factors will not only aid in gaining backlinks but will also allow you to make the most out of outreach efforts.
- Should Generate Traffic
The main objective of creating backlinks is to direct traffic to your webpage, which in turn increases ratings on Google search results. By measuring the amount of traffic that a webpage receives, the search engine can determine if users are finding the content relevant to their query or not.
Google algorithms factor in the instances visitors click on links and the time they stay on page to determine whether the content was of high quality and captivating for the audience. Even if your page receives minimal traffic through mainstream methods, a few backlinks on reliable and high rated websites on prime locations can create a steady flow of traffic coming your way.
- Source Should Be Verified
Outreach consultants will often state that the backlink is only as good as the source, which is absolutely correct. Webpages with solid ratings will generally be marked as reliable and verified by Google, so focus outreach efforts on such contacts. Not only will they attract a higher percentage of traffic than normal links but will also achieve greater ratings on Google algorithms.
- Relevancy Matters
Instead of choosing to extend outreach on all possible contacts, screen out only the relevant ones. It might seem like wasting possible backlink opportunities but in reality, backlinks from sources related to your content works in your favor.
Google algorithms are designed to provide the most relevant results against user’s query, so it is natural that they will be looking for backlinks which provide content for what has been searched. In case you invest outreach efforts on irrelevant contacts regardless of their ratings, user queries will not match that site and your backlinks there will fail to gather traffic.
- Check PageRank
The value of a backlink depends on the ratings of the page where they are located, and PageRank (PR) is the foremost and easiest way to find that out. Although higher PR indicates a webpage with respectable score, it can be spoofed, which necessitates evaluation from all perspectives rather than deciding on PR alone.
PR for new webpages starts off from 0 and depending on their performance, will either improve or degrade. Although it will be updated over a period of 3 months for general users to view, in reality it continually shifts within the search engine algorithms. This means the PR you get to see is only an estimation of what the algorithms have presented rather than current calculations.
- Go for In-Content Backlinks
Backlinks inserted with the content itself (in-content) have a higher percentage of being editorial links, which are greatly rated by Google algorithms. Because they are present in the content, it signifies that the editor valued the links and added them personally. Moreover, they are easily spotted by viewers due to high visibility which contributes towards increased click through rate (CTR), drawing more traffic your way. Links inserted within main text, top of content or at the main attraction of the page are all in-content backlinks which you should try to achieve from your outreach contacts.
- Include Target Keywords in Anchor Link Text
Adding targeted keywords within the anchor text of backlink allows you to optimize it for search engines, which improves their visibility when searched. Instead of choosing the same keyword or phrase over and over again, adapt by switching to synonyms or similar words as they will have the same chances of being searched by users.
- Increase Your Sources
It has been verified by outreach consultants that the number of unique sources for your backlinks is a significant factor when it comes to deciding rankings on search results. Spread out your outreach efforts to attain maximum number of backlinks from as many relevant sources as you can. Rather than gathering many backlinks from a limited number of webpages, it is better to have a moderate number of backlinks stemming from varying, reliable sources.
- Choose from a Trustworthy Neighborhood
Sites marked as trustworthy by Google are excellent sources for achieving backlinks because they place you in the same category as them. Sites which act as authority figures for shaping trends boost your rankings symbiotically; they benefit from your content and you get to attract traffic and improve on your ratings.
However, the same applies for sites which are shady in nature. Google does not differentiate between sites and backlinks; if it catches your backlinks originating from fake webpages, not only the site but your webpage will also suffer the consequences. Once a page has been blacklisted by Google, it will fail to appear on search results, draining all your hard invested outreach efforts down the drain.
- Reciprocal Links – To Be or Not to Be?
Reciprocal links are generated when webmasters agree to provide links on each other’s webpages. Because this tactic was overused and implemented in wrong manners, not only has its significance been reduced but the penalty for low quality implementation is quite serious as well. For backlinks of purest quality, it is advisable to refrain from obtaining them using reciprocal link method.
- Don’t Pay for Backlinks
Paid backlinks are the easiest of ways to acquire links which will point towards your content. However, the risk far outweighs the advantages they offer, since Google has a strict no-paid-links policy because this practice was also widely abused in the past. Even third party payments are strictly prohibited and if Google sniffs out such activity, prepare to have your page blacklisted from results.
Backlinks – Choose Wisely
Creating backlinks from scratch is no easy task and outreach consultants often advise patience in this matter. Investing in the right contacts and generating high quality links over time is always a favorable strategy as compared to rushing the process and producing those which have a high chance of obliterating your efforts altogether. By consulting with these 10 easy factors, your backlinks will always have the advantage of achieving higher ratings on search engines and generating traffic and reputation for your webpage.
Author Bio:
Komal Parveen is the CEO of Marketing Wind and is an experienced SEO Outreach expert and advertisement specialist. Her interests lie in Digital Marketing Management. She is an internet marketing enthusiast and her specialty is in search engine optimization outreach and content marketing.

User engagement and bounce rate go hand in hand. Whether you have an up and running website or established a new one recently, an increased bounce rate can signify poor user engagement on your website. And of course, you wouldn’t want that especially when you put countless hours of efforts into building it.
What is a bounce rate?
A bounce rate is a measure of how rapidly your visitors leave your website after landing on it. The higher the bounce rate, the poorer is the user engagement on your website. Well, this isn’t always a bad thing if your website’s primary objective is to get visitors who click on your advertising banner and keep the money rolling in. However, if you own an online store or an informative blog, you most likely to need a reduced bounce rate where you would want your visitors to stick by as long as possible.
In a nutshell, irrespective of your business goals, it’s always a wise idea to make visitors stick around for longer since it will attract more subscribers and add more money to your pocket.
So if you are one of those who is tired of trying millions of things to lower their bounce rate, you are at the right place.
In today’s post, we are going to share some of the tried and tested methods of bringing the bounce of a website down while significantly increasing it’s user engagement.
1. Know your audience

Establishing and maintaining a website is a challenging chore especially in today’s ever-growing competitive market. However, the key to a successful website is to comprehensively know your audience and examining the analytics. Before you jump into the process of lowering your bounce rate, it is imperative to figure out the complicated details of every page of your website. Study your audience and find out what type of audience is attracted to your website. This way you can focus on creating content that’s best suited to your audience and drastically reduce the bounce rate on your website.
2. Keep it simple

Being able to create a website design that is both aesthetically appealing and functional gives you the freedom to add countless numbers of elements. However, adding too many elements on your website will only distract your visitor from performing the actual chore you want them to perform such as subscribing to the newsletter, buying a product, or more.
The best way to ensure that your visitors do not abandon your website immediately after landing on it is to keep the design as simple as possible. You can create an app like interface where only the necessary elements are integrated, improving the UI and UX.
3. Integrate a compelling call-to-action

More than 47% of the sites use well-designed and clear call-to-action buttons that do not take more than 3 seconds to be noticed by the visitor as reported by the study conducted by Go-Globe.
If your site is one of them, you are lucky. If not, this is probably the primary cause of your increased bounce rate.
The matter of the fact is visitors won’t subscribe to your newsletter unless they are persuaded. Not insisting them to take an action on your website will leave you in a jeopardy of collecting genuine and useful email ids.
So no matter what type of design you have, make sure the CTAs integrated are compelling. Also while designing the CTAs, every single element is important from the location of the CTA to its color.
One of the best examples of strong CTAs is Sprout Social that has kept its Call-to-action button above the fold and captures the attention of the visitors instantly.
4. Leverage Breadcrumbs

Have you ever shopped on amazon or eBay? Of course, you have. While spooning the website for different products, you must have noticed a trail of links at the top. Well, this is called breadcrumbs.
Breadcrumbs is a great way to make navigation easier and convenient for your visitors. It allows them to navigate back to the previous page they were visiting or directly move to the homepage.
Adding it to your website will not only help visitors to easily navigate on your website but also make it a lot easier for the search engines to comprehend your website’s structure.
5. Get social

Social media is yet another amazing way to constantly drive traffic to your website while reducing your bounce rate consistently. However, not establishing your brand on the social media platform will hinder it from making the most of it. As a matter of fact, people now prefer social networking where they can communicate with their friends as well as brands they are most interested in.
Since web users on the social media platform are active and participate in almost every activity taking place, it’s a great opportunity to introduce your brand to them and direct them to your website. This way you can kill two birds with one stone – driving traffic to your website and lowering bounce rate.
6. Be Mobile-friendly

The mobile industry has grown significantly with the evolution of countless smartphones, tablets, iPhones and more. And according to a recent study, more than 38% of the traffic is driven by the smartphone. This is indeed a huge number, and trust me, it is only increasing.
So, do you have a mobile friendly or responsive website or still overlooking this need of the hour necessity?
What do you think about the points mentioned above? Do you think they make any difference to the bounce rate of a website? Share your opinions and suggests in the comments below.
Author Bio:
Jason is a well-known writer and a professional web developer working for WordSuccor Ltd.If you are looking to get WordPress eCommerce Theme Development Services, then get in touch with him. He is expert in PSD to WordPress Conversion and WordPress Plugin Development. He loves to share his intangible knowledge on the web related to WordPress development tips and tricks.

Running a multi-author blog can be a challenging chore especially when it comes to updating your authors regarding their post status. When you have too many authors working for your website it usually becomes pretty difficult to keep a track if the author has been informed.
But why it’s important to inform your author?
Well, when the article of any of your WordPress website author is published they should be notified about the publication so that they can also participate in the discussion and advertise the article on their social media accounts as well as on other platforms. This helps you drive huge traffic to your blog and generate revenue. It also allows your authors to respond to the comments posted by the users on their articles, making it easy for you to manage your content and users.
But a majority of webmasters may not know that WordPress provides a method to automatically notify authors when their blog is published.
In today’s post, we are going to show certain methods to get the job done.
Method 1: Sending notification using Edit Flow
For this method, you will need a plugin called Edit Flow. Just install and activate the said plugin to configure email notifications.
Edit Flow plugin

The plugin allows you to collaborate with your editorial team within WordPress. Edit Flow plugin integrated with tons of options that allow you to easily manage your editorial team. Edit Flow is a powerful, profound and the most advanced WordPress plugin that can do a lot more than just sending notifications to the authors.
Some of the popular features of this plugin include creating user groups, adding editorial metadata, editorial comments, calendar, custom statuses and more.
As soon as you activate the plugin, it will start sending notifications to the respective authors once their posts are published. However, this default setting of Edit Flow plugin does not notify the admin about the notifications sent to the authors.
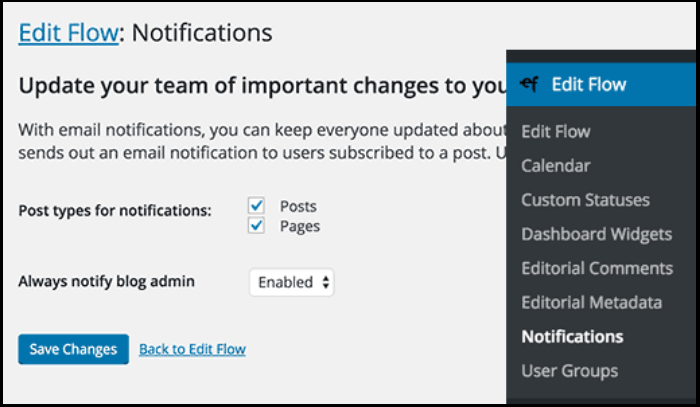
In order to notify the admin as well, you need to configure the settings first. Click edit flow → notifications. You will be redirected to the notification page of the plugin where you have to enable “Always notify blog admin” option. Hit save changes.
Once enabled, the site admin will start receiving the notifications along with the authors.
Method 2: Better Notifications
This is yet another popular way of keeping your authors informed about their post-publication. Even for this method, you would need a plugin installed i.e. Better Notification for WordPress plugin.
Better Notification for WordPress

Better Notification for WordPress is yet another popular WordPress plugin that enables you to create custom email notifications and sends them to individual users or user roles for almost every type of things happening on your WordPress website.
Creating custom email notification for your authors
You will need to install and activate the plugin on your WordPress website. Once activated, click Notifications → add new. You will be redirected to Add New Notification page where you will be able to create a custom email notification for your authors.
First off, you need to enter the title of the email notification. You can enter any title. We chose Published Post Notification for Authors. Similarly, you have to enter Notification For text box with the relevant info such as Recent Post Published. Now check “Send this notification to the Author only” checkbox in front of Additional Email Fields option. Enter the most suitable subject line and email body. The plugin allows you to use shortcodes in the email body like [user_nicename], [permalink] and [post_title].
Once you have entered all the details, hit save to save all the changes.
So, now whenever you publish an article of one of your authors, the plugin will automatically send a notification to him/her.
Method 3: Manually sending notification to the authors
Well, this method is recommended for those who do not want to use any kind of plugin and know how to add code snippets.
For this method, you are required to add the following code snippet to your functions.php file.
function notifyauthor($post_id) {
$post = get_post($post_id);
$author = get_userdata($post->post_author);
$subject = "Post Published: ".$post->post_title."";
$message = "
Hi ".$author->display_name.",
Your post, \"".$post->post_title."\" has just been published.
View post: ".get_permalink( $post_id )."
Thanks"
;
wp_mail($author->user_email, $subject, $message);
}
add_action('publish_post', 'notifyauthor');
The code sends automatic email notifications to the authors when a new post is published with the subject and message defined in the code. You can alter the subject and message as per your requisites.
Conclusion:
No matter which method you choose to send notifications, you can now easily keep your authors informed about their post statuses.
If you know any other method, feel free to leave a comment in the comments section below.
Author Bio:
Kerin Miller is an expert WordPress developer having years of experience in working with various web development technologies. Currently, she is working for Stellen Infotech, a leading WordPress Development Company around the globe. She is always trying to share her intangible knowledge with others on the web.
Looking into the current trends and Internet market, people needs instant and efficient setup which WordPress is capable of providing the same, millions of plugins and popularity WordPress is become one of the easiest and friendliest Open Source Development into the website industry. Many of the themes are available into the market and many of the developers try to fancy their themes with various developments, but there is downfall for getting or using those WordPress themes.
When you are depend and try to publish your content for the open world, you don’t want your blog or WordPress site to malfunction that’s something that we don’t expect. But there are many themes and developers, who just made the themes but they don’t keep track or maintain the updates and therefore it is always wise to have something which is keep updating and maintaining the standards. There are other companies as well as Solostream.com, keeps the track and always update their theme at the most legit way for internet. So its highly recommend to use premium themes for your blogs and websites.
Why you should subscribe with Solostream.com for your WordPress themes ?
- Responsive and Quality Themes:
Most of the themes are 100% responsive and if client is facing any issues, the developers are there to set up their requirement in respective period of time. - Demo content Ready:
They have finest demo sites [Showcases] which really can help you to imagine your blog or website - Themes for every categories:
They got almost every categories that you think of, starting from themes for, blogs, eCommerce, multipurpose, Business, News/Media, Portfolio and if you have any specific request you can always send them and they will make the theme for you - Dedicated Developers and Support:
Comparing with other companies, Solostream.com does not have multiple developers to track their development, they have fingertips numbers which can easily available to track and that helps clients to get instant support. - Regular Updates:
Reasoning the official developers, you can hire their developers who knows how to tweak or setup your requirement on your real server.