The right WordPress theme will save you a great deal of time and money which would have been spent in coding. The themes are designed to help you achieve your desired web layout with ease and without ever spending a lot of time in coding. However, before you rush into the decision of using themes, there are a number of important things you have to do in order to find the theme that works best for you.
Focus on simplicity
More often than not, when searching for the best themes to use in Minneapolis, most webmasters focus on the more sophisticated ones. This is because they look unique and are not easy to replicate. Although this might be true to some level, it is not always the case. Most of the complicated themes will bloat your website because they use many lines of code. Some are even not optimized for search as the developers focus on aesthetic appeal.
In the search for the right themes, don’t be distracted by the loads of colors, intricate layouts or flashy animations. Focus on the theme that will help you accomplish your goals. If the theme doesn’t help you achieve your goals, it will be a waste of time.
Don’t compromise on responsiveness
Having a responsive web design is no longer an option; it is a requirement. You need to work with themes that can adjust their layouts across various screen sizes and devices. Considering a great number of web traffic comes from mobile, having a responsive web design will boost your SEO efforts. As a matter of fact, a mobile-friendly web design is a priority in every Minneapolis SEO service. With that being said, you must always test the themes you are considering for mobile compatibility.
Browser compatibility
Even though the year is 2017 where everybody understands the importance of browser compatibility, you should not be surprised to find WordPress themes that are not cross-browser compatible. Yes, the webpage may load on all browsers but you might notice that some things are broken in certain browsers. This happens when there is browser incompatibility. You have to test the themes rigorously for browser compatibility. You have to remember that the members of your audience use different browsers. As a priority, you have to make sure that your website loads smoothly on common browsers like Firefox, Google Chrome, Safari and Internet Explorer.
Supported plugins
One of the reasons why most people use WordPress is because of the impressive assortment of plugins. Plugins will help you achieve desired functions without having to spend time coding. When deciding on the WordPress themes to use, you have to make sure that the theme you choose supports the plugins you plan on using.
These are just some of the key considerations you have to make when deciding on the theme to use. Other important considerations you should make include multilingual readiness, page builders, technical support options, SEO friendliness, user ratings and reviews among other things. Always pick the theme that enables you to achieve your goals.
Author Bio
Derek Iwasiuk run’s national digital search engine optimization firm headquarted in Minneapolis. Also spends a lot of his free time educating the minds of thousands of young SEO’s and top agencies on how to offer quality Minneapolis SEO service. You can also follow him on twitter @Diwasiuk
Static Web Sites:
For a static-content Web site, all content appearing on Web pages is placed manually by professional Web developers. This is also called “design-time page construction,” because the pages are fully built while the site is being developed. Static-content Web site is developed and then maintained by experienced professionals. Such Web site usually costs less when initially developed, but then all future changes still have to be done by Web professionals. Therefore a static Web site can be more expensive to maintain, especially when you want to make frequent changes to your site.
There are many static websites on the Internet, you won’t be able to tell immediately if it is static, but the chances are, if the site looks basic and is for a smaller company, and simply delivers information without any bells and whistles, it could be a static website. Static websites can only really be updated by someone with knowledge of website development. Static websites are the cheapest to develop and host, and many smaller companies still use these to get a web presence.
Advantages of static websites
- Quick to develop
- Cheap to develop
- Cheap to host
Disadvantages of static websites
- Requires web development expertise to update site
- Site not as useful for the user
- Content can get stagnant
Dynamic Web Sites:
On the other hand, pages in a dynamic-content Web site are constructed “on the fly” when a page is requested from a Web browser. Dynamic-content Web site, while still developed by professionals, can be maintained directly by you, our customer. Such Web site initially costs more to develop, but then you don’t have to pay Web professionals every time you need to change something on your site. If you plan to make frequent changes to your site, you most likely will be better off with a dynamic Web site.
Dynamic sites on the other hand can be more expensive to develop initially, but the advantages are numerous. At a basic level, a dynamic website can give the website owner the ability to simply update and add new content to the site. For example, news and events could be posted to the site through a simple browser interface. Dynamic features of a site are only limited by imagination. Some examples of dynamic website features could be: content management system, e-commerce system, bulletin / discussion boards, intranet or extranet facilities, ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site (dynamic publishing).
Advantages of dynamic websites
- Much more functional website
- Much easier to update
- New content brings people back to the site and helps in the search engines
- Can work as a system to allow staff or users to collaborate
Disadvantages of dynamic websites
- Slower / more expensive to develop
- Hosting costs a little more
Most of the entrepreneurs today have taken their businesses online. Today, the websites themselves have become the sole approach towards making your company clearly visible to the clients. Creativity and usability are the two vital aspects of any online web development entity. Website Development is an extensive term used to refer to the work involved in developing a website for the internet. Website development range right from developing simple static webpage to complex dynamic web based applications.
Website development can be either static or dynamic. “Static” means unchanged or constant. A static website development is simply any web page that is saved to disk and passed back to a requesting browser without changes. Even today, probably most web pages are static pages though the balance is certainly shifting. If you count by the number of pages that are actually viewed as opposed to the number of pages sitting on millions of web sites waiting to be seen, then I expect the clear majority of pages today are dynamic.
“Dynamic” means changing or lively. A dynamic web page is any web page which has content that is changed by a program or script at the time the page is requested. We can make an area where you can log in and change various parts of the website, such as adding information or products or changing existing products. Dynamic website development features could be content management system, e-commerce web development system, discussion boards, and ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site. This is because each page is constructed based on the information in a database, and the information in that database can be changed via another interface.
Finally, many sites from the last decade are static, but more and more people are realizing the advantages of having a dynamic website. Dynamic websites can make the most of your site and either use it as a tool or create a professional, interesting experience for your visitors.
Also see : Dynadot Coupon Codes
WordPress is the most used open-source platform nowadays for any type of websites: whether it is blog, CMS or any other custom solution. WordPress is naturally based on PHP (among other languages), so, as a PHP developer I always make sure to cover/apply some tips for WordPress to make secure and speedup the site which I develop. In this WordPress tutorial you will find tips and tricks for securing WordPress and optimizing your WordPress blog.
This section will going to cover the tips related to securing your WordPress site. Tips includes protecting files, login restriction, WordPress admin restriction, database protection, etc.
Tip 1: Stay Updated
The most important tip for securing the self hosted WordPress websites is also the most obvious; WordPress provides updates with security fixes all of the time. When you get the notification in admin panel, don’t ignore it! It’s the single most effective way to secure your site from attacks, and yet so many people leave their site (and their client sites) un-updated for fear of breaking their themes and/or plugins.
Here’s the real tip though: If you themes and plugins don’t work with the latest version of WordPress, they’re probably not all that secure to begin.
Tip 2: Create Custom Secret Keys for Your wp-config.php File
All of the confidential details for your WordPress site are stored in the wp-config.php in your WordPress root directory. Secret keys are one of the bits of information stored in that file… so make sure you change the default secret keys to something else.

If you are not sure for what to place in the default values, go to this link, and it will generate the random keys for you.
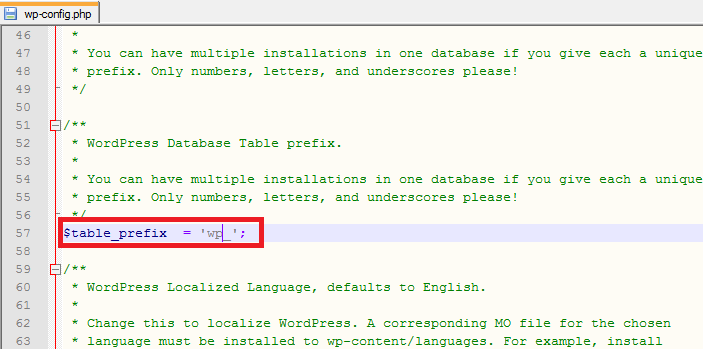
Tip 3: Change the Database Prefix
A lot of the basic setup stuff for WordPress is the same across lots of sites… especially if you use a one-step install wizard through your webhost. This is super convenient, but lots of common setup values like, your database prefix(es), are known to hackers as a result. If you don’t change the database prefix, the table names of your site’s database are easily known to the person who trying to hack your site.
Tip 4: Protect Your wp-config.php File
As mentioned earlier, the wp-config.php file contains all the confidential details of your site. So it’s pretty important that you protect it at all costs. An easy way to protect this file is to simply place the following code in your .htaccess file on your server.
order allow,deny
deny from all
Tip 5: Protect Your .htaccess File
We can protect your wp-config.php file as mentioned above, but what about protecting the .htaccess file itself? Don’t worry, we can use the same .htaccess file to protect itself from being preyed upon. You just need to place below code in your .htaccess file.
order allow,deny
deny from all
Tip 6: Hide Your WordPress Version
Another good idea is to remove the generator meta for the WordPress. This meta shows the version of your WordPress site. If you have enabled the WordPress version, then hackers will know the security lacking of your website. If you absolutely can not update your WordPress version (tip #1), this is a good failsafe to at least hide the fact that you’re not on the most current version.
To do this you need to place below code in function.php of your active theme.
[php]
<Files .htaccess>
order allow,deny
deny from all
</Files>
[/php]
You can go one step further and additionally remove it from RSS feeds using this:
[php]
<Files .htaccess>
order allow,deny
deny from all
</Files>
[/php]
Tip 7: Install WordPress Security Scan Plugin
This is a good plugin which scans your WordPress installation and give the suggestion accordingly. This plugin will check for below things:
- Passwords
- File Permissions
- Database Security
- WordPress Admin protection
Download the plugin from here.
Tip 8: Limit The Number of Failed Login Attempts
This nice plugin can limit the number failed login attempts; Useful in case of someone is trying to guess your password manually or using a robot.
You can download plugin from here.
Tip 9: Ask Apache Password Protect
Here is one more good plugin provided by the Ask Apache. which gives you more control over your blog in terms of security.
You can protect your site with 401 authorization in easy steps. All these you can manage from the WordPress admin panel.
You can download this plugin from here.
Tip 10: Don’t Use “admin” As Your Username (and Pick Strong Passwords)
This one’s perhaps the easiest of them all – WordPress normally will setup your main admin account name as “admin”, so it’s usually the first username that hackers will try using. As of version 3.0 you can change this during the initial setup, but it’s easy to forget that you can go back and change it even if you setup your site before version 3.0. So, pick a new name other than admin
Additionally, picking strong passwords for all of the users on your blog (and your MySQL database) are fundamental ways to boost your security. Use the Strong Password Generator if you can’t come up with one on your own.
Tip 11: Last but not Least, Backup!
I have placed the backup as the last item here. but don’t consider it as a less important. Regular backup of your site will make you fill safer than any other above. There are several plugins available for WordPress which manage the backup for you.
Here are some free plugins for WordPress backup.
But if you are more serious about the backup for your blog then you should go with the paid solution.
Many people have websites (for their businesses as well as for personal use) and many people have blogs. The issue is whether people truly understand the difference between a website and a blog. They certainly are not the same thing.
The following explains the basic differences between a blog and a website:
Blog
- Content is regularly updated.
- Not formal.
- Interactive.
- Informative and educational.
- Interactivity about industry/customer issues.
- Some people have a blog.
Website
- Content is static.
- Formal/professional.
- Interactivity does not exist. There is only one-way communication.
- Transactional.
- Communication about products and/or services.
- Almost everyone has a website. In fact, it is almost a requirement in business today.
A good way to think about a website is in terms of it being a virtual store that sells products and/or services. A website is the perfect forum to self-promote and advertise. Promotion and buying and selling are exactly what people expect when they visit a website. When they are at the point of making a purchase of some kind, they go to a website that will satisfy their needs.
It is also basically impossible to build relationships with your potential customers and existing customers on your website because the website is static. Once a person has purchased something from you, there is no potential for interactivity so the relationship will never have a chance to develop and grow.
Blog
A blog; however, is constantly supplying potential customers and existing customers with interesting and useful content and the blog enables them to interact with the blogger and the discussions that they have together can be potentially unending. Not only can you and your customers have discussions but they can also ask questions that you can answer.
Blogs have a lot of useful features that are very helpful in promoting interactivity. Blogs enable visitors to subscribe to them so they can receive updates on a very regular basis. They will always be informed when new content is added or there has been some update to the social media profiles of the people with whom they interact.
The true purpose of a blog is to provide helpful, valuable, informative and interesting content that helps other people and that they find interesting. A blog’s purpose is definitely not to advertise or to do a hard sell on anyone. If you try to use your blog in that way, you will be very disappointed with the results. You will not be able to build relationships with anyone and you most likely won’t sell very much. People don’t buy from people whom they don’t trust. The only way that they will trust you is if they get to know you.
All in one
One approach that has proven very effective is building your website with blog software, such as WordPress. Blog software has the capability of providing you with both static web pages (pages) and blog pages (posts). Since both are necessary for the success of your online exposure, this allows you to design a web presence that contains a traditional website and a blog using one tool. Among the other benefits are:
- One homogenous look and feel.
- Ease of optimization for SEO.
- Sharing of add-on plugins between the pages and posts.
- Ease and speed of designing and developing the web presence.
- Ease of maintenance and updating of content since the entire web infrastructure is based on a content management system (CMS).
Here are some time Super useful wordpress Plugins & Tools for WordPress Developers
Below are some growing collection of WordPress plugins, and discovered some great resources for my WP “developer toolbox.” These are some super-useful plugins and tools for debugging, logging data, working with translation files, analyzing performance, and making otherwise difficult tasks efficient and manageable. May they serve you well!
WP Developer plugins & tools
(Note: descriptions taken from their respective resources)
Debug Queries:
“List query-actions only for admins; for debug purposes. See all queries on the frontend of the blog and find the slowest part. The plugin is perfect for WordPress developers, plugin and theme developers and site administrators who are trying to find out why the blog is too slow.”
Log Deprecated Notices
“Logs the usage of deprecated files, functions, and function arguments, and identifies where the deprecated functionality is being used.”
WordPress Hook Sniffer
“The WordPress Hook Sniffer plugin is a tool for plugin developers that helps determine the sequence in which action and filter functions are fired. It allows you to peer into the inner workings of the WordPress Plugin API. You can configure what is outputted and to where the output is sent (screen or text file).”
WP-FirePHP
“This Plugin integrates FirePHP in your WordPress installation and simplifies developing. No more vardump() and echo while debugging. FirePHP take care of it, clean and easy.”
Codestyling Localization
“You can manage and edit all gettext translation files (*.po/*.mo) directly out of WordPress Admin Center without any need of an external editor.”
Debug Objects
“Debug Objects provides a large number of information: query, cache, cron, constants, hooks, functions and many more.” E.g., query, cache, cron, constants, hooks, and functions. “Values and content get displayed at the frontend and backend of the blog, to analyze errors but also to better understand and develop with/for WordPress.”
5 Ways to Debug WordPress
“Many plugin and theme authors don’t take full advantage of some really helpful debugging tools in WordPress. Here’s a quick run-down of five cool tools for debugging.”
And here are some more useful plugins that haven’t been updated in awhile but continue to provide much-needed functionality. Old doesn’t mean broken 😉
WP Developer Assistant
WP Developer Assistant is “essentially is a toolkit that makes life as a WordPress developer easier.” Does cool stuff like customizable PHP errors, global variable dump, table modification, execute queries, phpinfo(), and much more.
AskApache RewriteRules Viewer
“Displays Most Everything about your WordPress Rewrites. Displays Most Everything about your WordPress Rewrites, Permalinks, URI’s, in a very detailed and raw way. Informational plugin only… Nothing is modified or changed.”
Latency Tracker
“This really simple plugin hooks into your wp_footer function (so make sure that your theme uses it) to count the number of queries, how long they took, how much memory was use, and when it all occurred. That way, they can show some solid data to the host so that they are able to compare numbers and know for sure that their load times are faster or slower when compared.”
TPC! Memory Usage
“TPC! Memory Usage allows WordPress administrators to view the current and peak memory usage of the application. This is extremely helpful when testing new plugins, or if there are a lot of modifications, plugins, or large language files. As of version 0.4, administrators now have the ability to view detailed system information about their web server, MySQL, PHP, and WordPress software.”
WP-Devel
“Developer toolbar giving you easy access to debug information across your entire website. The WP-Devel plugin for WordPress features a ton of debug options to help developers. Debug information is easily turned on/off from the WP-Devel toolbar anywhere on your website.”
WordPress Theme Generator
BONUS tool! I don’t know how useful it actually is, but the WordPress Theme Generator enables anyone to create custom WordPress themes “without any need for HTML, JS, PHP, or CSS knowledge.”
Choosing the platform is not an easy task. From the viewpoint of developers, in designing platforms two objectives should be addressed:
– the implementation of the requirements and the upgrade to meet future needs;
– Easy interface and use.
From the point of view of the beneficiary, the choice depends on the allocated material resources, on the functions they can perform, on the experience of the staff that will have to do the maintenance and, last but not least, on the size and specificity of the site.
Characteristics of e- commerce platforms
The characteristics of the e-commerce platforms refer to both the elements that are available for clients and visitors as well as to the elements by means of which the products are presented. The analysis of the best platforms in terms of features is based on the identification of the mandatory elements: logo, product offers, news and the top selling products, the shopping cart and the registration form; product; search options and the filtering options depending on category, subcategory, manufacturer, price and product specific options, the product catalog, links to social networks; the symbol of the payment systems that are used, the transport options, the contact forms and the phone numbers.
The characteristics of the presentation of the products covered in the analysis of the statistics refer to: the quality of the presentation image of product, available alternative images; the zooming function, possibilities of comparing the product, reviews.
In general, all of the characteristics have positions that were studied.
WordPress has always been versatile enough to be used as an ecommerce solution but now there’s more shopping cart plugins than ever it’s even a viable alternative to the many eCommerce CMS tools such as Shopify or Magento. Adding cart functionality to your WordPress install makes it easy to build simple online stores with the familiarity of the WordPress template system. Let’s take a look at the best shopping cart plugins available, with some examples of how they’re currently being put to use on live sites.
WooCommerce from WooThemes has grown to become the number one eCommerce tool for WordPress. It has been comprehensively developed and tested and is backed by a solid collection of developers. The core WooCommerce functionality is free but it can also be built upon with various paid-for extensions. There is plugin which also used for dropshipping Alidropship plugin review with coupon code. Dropshipping is a supply chain management model in which online retailers partner with wholesale suppliers to directly fulfil online orders. Instead of keeping their own product inventory, ecommerce retailers transfer customer orders and shipping information to the dropship wholesaler, who then ships the goods directly to the customer (and generally deal with returns).
Jigoshop is a feature packed eCommerce plugin built upon WordPress core functionality. One of the enticing features of Jigoshop is its ability to support various product types, including physical goods, downloadable products and variable sizes (S,M,L etc).
Cart66, formerly known as PHPurchase is a premium WordPress plugin available for $99, although its array of features does include some functionality only available as a paid extension to other alternatives such as WooCommerce. Cart66 covers every base when it comes to selling digital goods and services, allowing you to collect payments as well as recurring subscriptions or membership fees.
GetShopped.org, also known as WP e-Commerce is one of the original WordPress cart plugins by Instinct. While its core functionality is free, some crucial cart features are reserved as premium extensions. Still, some of its boasted features such as 100% customisability keep it competitive against the new school options.
Shopp is another fully loaded premium shopping cart plugin for WordPress. It seamlessly integrates with WordPress to provide unbranded functionality that makes use of WordPress widgets, post types and shortcodes.
Easy Digital Downloads, as the name suggests, is an easy solution for selling virtual goods via WordPress. While other cart solutions often combine the ability to sell digital goods alongside physical goods, the lack of bloat and specialised features are particularly useful for anyone looking to sell digital goods.

The Goal: Your current blog at abc.blogspot.com is hosted on the Blogger platform but you now want to move this blog from Blogger to WordPress (self-hosted) with a personal domain name (say abc.com).
The Problem: WordPress.org provides an easy option to automatically import all your old blog posts and reader comments from Blogger into your new WordPress blog but there are still some bigger problems that are hard to ignore:
- Some of your previous articles on the blogspot blog could be ranking very high in search engines for certain keywords but once you shift these articles to a new address, you might lose all that organic search traffic.
- You cannot use a 301 redirect with Blogger to inform search engines that your site has permanently moved a new web address thus losing PageRank and other Google Juice.
- Not just search bots, human beings who come to read your old articles via links from other sites won’t know about the new location of those articles unless you manually insert the new links in each and every blogspot article (impossible for large blogs).
- When you switch blogging platforms, existing blog readers who are subscribed to your Blogger RSS Feed may be lost forever if they don’t manually update their RSS readers with your new WordPress feed address (and most won’t).
- When you lose RSS subscribers and search engines rankings, the page views will drop and that will seriously impact your AdSense revenue in case you are running Google ads.
The Solution: Now that you are aware of the various issues associated with moving sites from Blogger to WordPress, the very good news is that there exists a simple solution to deal with all these problems in one go. Remember you have to choose best hosting services providers in order to migrate to wordpress.org.
You can quickly and safely migrate any blog from Blogger to WordPress without losing RSS Subscribers or human visitors and there’s also a way to pass all that Google Juice from the old blogspot.com address to your new WordPress blog.
How to Move a Blog from Blogger to WordPress
Important: Before you implement anything, it may be a good idea to run through these steps on a dummy blog first. Also, backup your Blogger blog including the XML template, posts and comments just to be the safe side.
Step 1: In case you haven’t done this already — register a new web domain, buy server space from some web hosting company* that offers PHP / MySQL hosting and and install WordPress software on your new domain.
*This site is hosted on Dreamhost.com but there are other good hosting options like GoDaddy, Blue Host, Media Temple and Knowhost — most services offer one-click WordPress installation so you don’t need the help of a geek.
Step 2: Go to your WordPress Admin Dashboard -> Tools -> Import and select the Blogger option. Authorize WordPress to access your Google Account and within minutes, all your old blog posts and comments will be available on the new WordPress site.
Step 3: Copy this file into your WordPress themes directory and then rename the file from blogger.php.txt to blogger.php. You may use either Putty with wget or Web FTP to access your WordPress themes directory located on the web server. For credentials and other details, check your cPanel.
Here are the contents of that file.
<?php
/*
Template Name: blogger
*/
global $wpdb;
$old_url = $_GET[‘q’];
if ($old_url != “”) {
$permalink = explode(“blogspot.com”, $old_url);
$q = “SELECT guid FROM $wpdb->posts LEFT JOIN $wpdb->postmeta “.
“ON ($wpdb->posts.ID = $wpdb->postmeta.post_id) WHERE “.
“$wpdb->postmeta.meta_key=’blogger_permalink’ AND “.
“$wpdb->postmeta.meta_value=’$permalink[1]'”;
$new_url = $wpdb->get_var($q)? $wpdb->get_var($q) : “/”;
header (“HTTP/1.1 301 Moved Permanently”);
header(“Location: $new_url”);
}
?>
Step 4. Open your WordPress dashboard and go to Pages -> Add New Page. Keep the title and URL of that page as blogger and select “blogger” from the Template drop-down. Save. There’s no need to add any content to this page.
Step 5. Open the template generator, type the full address of your new WordPress blog (including http:// and the trailing slash) and this tool will create a new classic template for your blogspot blog that will look something like this.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en” dir=”<$BlogLanguageDirection$>”>
<head>
<title><$BlogPageTitle$></title>
<script type=”text/javascript”>
<MainOrArchivePage>window.location.href=’http://labnol.org/'</MainOrArchivePage>
<Blogger><ItemPage>
window.location.href=’http://labnol.org/blogger/?q=<$BlogItemPermalinkURL$>’
</ItemPage></Blogger>
</script>
<Blogger><ItemPage>
<link rel=”canonical” href=”http://labnol.org/blogger/?q=<$BlogItemPermalinkURL$>” />
</ItemPage></Blogger>
</head><body>
<div style=”border:#ccc 1px solid; background:#eee; padding:20px; margin:80px;”>
<p>This page has moved to a new address.</p>
<h1>
<MainOrArchivePage><a href=”http://labnol.org”><$BlogTitle$></a></MainOrArchivePage>
<Blogger><ItemPage>
<a href=”http://labnol.org/blogger/?q=<$BlogItemPermalinkURL$>”><$BlogItemTitle$></a>
</ItemPage></Blogger>
</h1>
</div>
</body></html>
<!– replace labnol.org with your WordPress site URL —>
Step 6. Open your Blogger Dashboard -> Layout -> Edit HTML and choose “Revert to Classic Blog”. Copy-paste the template generated in Step 5 in the “Edit Template” area and click “Save Template Changes”.
Your are done. Open any page on your old Blogger blog and it should redirect you to the corresponding WordPress page. On the WordPress side, since we are using a permanent 301 redirect with the redirection URLs, all the Google Juice will probably pass to your new WordPress pages with time.
Update your RSS Feed: When you move from Blogger to WordPress, the address of your RSS feed will change as well. Go to Blogger -> Settings -> Site Feed, type the address of your new WordPress RSS feed here and Google Reader, Bloglines, etc. will automatically move to your new feed. Check this FeedBurner FAQ for some more ideas.
Video Tutorial — Move from Blogspot to WordPress
Now that your new WordPress site is up and running with all the old Blogger posts, here are a few important things you should do:
- Add your new WordPress site to Google Webmaster, verify ownership and and submit a Sitemap listing the URLs on your new site.
- When you migrate from Blogger to WordPress, all your pictures and screenshot images hosted on Blogger / Picasa Web Albums will not get imported into WordPress. Therefore never delete your old blogger blog as it will break images that are now embedded in your WordPress posts.
- Once the search bots and human beings start flocking to your new site, you may update the homepage of your blogspot blog with links to some of your best posts.
- To know how Googlebot will view your existing Blogspot blog, just turn off JavaScript in the browser and try visiting any of your old blog pages. It’s a single link under H1 that points to your new address that internally does a 301 redirect
It’s easy for WordPress users to increase site traffic and reduce bounce rate by adding related posts thumbnails to the bottom of posts. Visitors will spend more time on your site to browse these related posts, and may even click on a sponsored post (a paid related post or ad), which can make you money. WordPress offers many related post plugins to generate related posts for you automatically, and some plugins help you choose related posts manually. Here’s our rundown of the ten best similar post plugins for WordPress.
10- Yet Another Related Posted Plugin (YARPP), with more than 3.4 million downloads, offers a built-in algorithm to find and support text and thumbnail related posts. It supports RSS feed display and shows an excerpt from each post.
On the downside, you can’t use YARPP on WPEngine-managed WordPress Hosting sites. YARPP uses up a lot of resources, so if you have a large site, choose the Pro version, which is stored on YARPP’s servers.
9- Editorial Assistant by Zemanta Link to similar content from other Zemanta network members as well as your content with its free plugin, Editorial Assistant. Other network members may return the favor, sending more traffic your way.
Related posts include thumbnails, and you can add related images with a click. Edit related posts or display in a widget. Editorial Assistant offers six layouts, which you can customize with CSS. There’s no shortcode option, so you’ll have to take the long way around if you want to embed certain files or objects.
8- Considered one of the fastest WordPress plugins, Yuzo Related Posts offers easy installation and a minimalist design. Customize text, control categories where thumbnails appear, or show related posts only in a specific post or page. If you want to use similar posts to monetize your site, you’re out of luck. Yuzo doesn’t provide revenue sharing or monetization.
7- Contextual Related Posts creates a list of related articles based on title and post content, which improves the likelihood of readers clicking on them. These plugin features include caching, thumbnail support, widgets, and a built-in stylesheet. Drawbacks – It shows thumbnails in a bulleted list, and slows down larger sites.
6- JetPack by Automatic contains several modules. If you don’t need the other modules, you can keep them deactivated and preserve your resources.
All the content processing takes place in the cloud, so it won’t tax your server. Free and easy to install, JetPack will work for users who don’t need to customize their related posts layout. You’ll need to recode it to make changes.
5- WordPress Related Posts adds related content to the end of your posts automatically, increasing user engagement. The customizable WRP widget supports thumbnails, caching and multiple styles.
Like Editorial Assistant, WRP can share your content with other users in the Zemanta network. There’s no way to know which articles the plugin will recommend to the network, so you’ll need to read content yourself to make sure it’s something you want to share with a much wider audience.
4- Instead of showing related content posts at the bottom of your article, Inline Related Posts features related posts in the boy of the article. When similar post text or thumbnails appear in the middle of an article, readers are more engaged and more likely to click. Used by Entrepreneur, Financial Times and other business websites, Inline Related Posts may boost page views on low traffic sites.
Inline Related Posts offers easy set-up, and you can position your related content anywhere in the post. You’ll need to use another plugin if you want to show related posts at the bottom of your article and within the text.

3- Shareaholic, a comprehensive plugin for sharing posts, displaying related content and generating revenue, bills itself as an “all-in-one content application platform.” Easy to install and configure, Shareaholic supports bitly and other URL shorteners. Other features include social media follow buttons, share buttons (with a choice of “floating” buttons), and built-in social analytics. The plugin may be prone to occasional bugs, and there’s not a lot of leeway regarding monetization features.
2- If you want more control of the similar posts appearing on your site, the Manual Related Posts plugin may work for you. It lets you choose which related posts will appear under your content. You can also select custom post types and pages. Additional features include filtering and shortcode support.
1-Related Posts for WordPress supports fast text and thumbnail display of related posts. Offers a quick install, and you can use shortcode or a widget anywhere on the page to display related posts. The paid premium version of this plugin provides layout control, multisite support and overwritable templates.
Which Similar Post Plugin Offers the Best Features?
Although all of these similar posts plugins will help ramp up your page views, Shareaholic offers features that work in tandem with related posts, and won’t drain resources like some of the others. The free Related Posts for WordPress plugin is also an excellent choice if you’re on a budget and don’t want to use a lot of resources.
 Tim Brown is a designer and developer doing WordPress web design and focused on the disciplines of driving traffic and conversion. You can tweet him at @timbdesignmpls.
Tim Brown is a designer and developer doing WordPress web design and focused on the disciplines of driving traffic and conversion. You can tweet him at @timbdesignmpls.

Web design has drastically changed since I built my first site in 2012. While the term Web 2.0 has been become cliché, it still describes the user-centered nature of modern web design that tightly integrates with social networking sites, blogs, video sharing sites, mobile devices, web apps and other services.
One of the cornerstones of modern web design is the ability for a client, with no technical knowledge, to update their own website from anywhere at anytime. A website built with a Content Management System (CMS) makes this easy for a client to add pages, change text, upload photos and videos and publish blogs—all on their own terms.
There are hundreds (probably thousands) of CMS systems but one has emerged to me as the clear choice—WordPress. If fact, virtually all sites I build now are custom WordPress websites.
WordPress started as a blog service in 2003. It has evolved over the years into a powerful Content Management System that is supported by thousands of web designers and developers around the globe. And many major corporations and organizations use WordPress to power their websites, such as:
- Ford
- The Wall-Street Journal
- Sony
- People Magazine
- Samsung
- Playstation
- CNN
- Network Solutions
- Ben & Jerry’s
- MIT
- Duke University
- Boston College
- And many more
Enough about the history of it, though—what are the benefits of using it to power your company’s website?
Also read : Elegant Themes Black Friday Deal
- Easy to Use
One of the reasons WordPress has grown so much in popularity is that the software is so easy to use for people who have no technical skill. Basically if you can use Microsoft Word and Facebook then WordPress will be intuitive for you. Tasks such as adding new pages, images and video are now easy for everyone.
- Update Your Website From Anywhere
WordPress runs in your web browser. So from any computer with Internet access (at home, at the office, on a business trip, etc) you can log in and update your website. Even from your smartphone!
- Take Control of Your Site
After your website is built and live, you can update it yourself. No more waiting for a web designer to schedule you in for a simple change or two.
- Search Engines Love WordPress
The coding and structure of WordPress is great for search engines. Now don’t get me wrong, most companies would still need to do Search Engine Optimization (SEO) to get strong rankings, but you will get much greater traction using WordPress than most other CMS choices.
- Add Advanced Features With Plug-ins
With WordPress, you have access to thousands of plug-ins most free that can extend the functionality of your website. Add features such as contact forms, Twitter and Facebook streams, video, Google maps, audio, event calendars, slideshows, photo galleries and so much more.
- WordPress is Scalable
As your business grows and web technology continues to evolve, WordPress will grow along with you. You can create thousands of pages, blog articles, images and video over time without slowing down your site.
- Multiple Users
If your company has several people who need to update your website (such as different blog authors) you can easily create individual accounts for each user. And each user can be assigned different access levels. So you can limit access to advanced features that you want to reserve only for your IT staff, etc.
- Easily Stay Current
With traditional software, companies have to worry about upgrading and compatibility with their other software and networks. With WordPress, updating to the current version is as easy as clicking a button—the rest happens automatically in a matter of a few seconds.
- Built-in Blog
Since WordPress originally began as a blog service, it is a core feature built-in. You can make your site into a full-fledged blog (if you’re running an online magazine for example) or make it a “corporate” site that has a blog along with traditional pages.
- Interact With Visitors
As part of the built-in blog functionality, visitors can comment to your blog articles and you can respond, generating buzz and connecting one-on-one with your company. As a business owner, you also have some different options to moderate the comments depending on your preferences.
- Social Networking Friendly
Automatically integrate your blog posts with social media like Twitter, facebook, Linkedin instead of having to go to each one, login, and make a post that you’ve just added something new to your website.
- Ultimate in SEO Friendliness
The construction of WordPress blog code is consistent and streamlined without excessive HTML code that Google finds very inviting for indexing. Plus, with the right setup, you’re able to customize every page or post you make to give you the highest possible probability of getting your pages in high search results positions.
- Mobile Readiness
No need to produce a second Web site just for mobile users. WordPress automatically recognizes if a person is viewing the site through a Web browser or mobile device and configures the content to be viewed appropriately on either.
- Ease of Printing
Designers are notorious for creating Web sites that are too wide to print. With a simple plugin, all your WordPress blog site content can be easily printed in easy-to-read format…without creating duplicate “printable” versions of pages. No need for sacrificing screen view design just so that people can print the pages.
Please find below our basic guide to help you on how to access and use WordPress.
First, go to http://yourdomain.com/wp-login.php. You’ll get a screen that looks like this, where you can enter your username and password.

When you login, you’ll be taken to the Dashboard:

The two main things you’ll use for now are “Write a post” and “Manage.” “Write a post” allows you to add something to the front page of the website. “Manage” lets you change things you’ve written in posts or change the static pages (those are the tabs across the top—Cody, Powell, Meeteetse, Research, Library Cards, etc.).
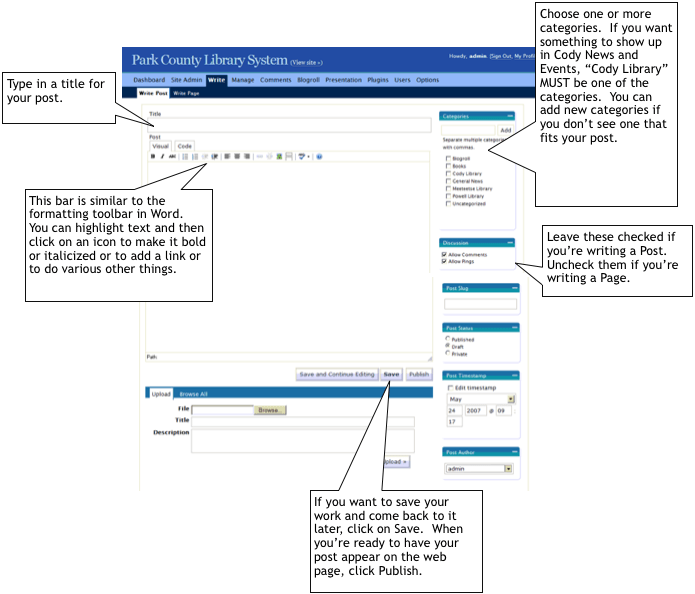
WRITING A POST
When you click “Write a post,” you’ll get a screen like this:

There are some other things you can fiddle with (such as uploading files and changing the timestamp of a post), but we’ll get into that later.
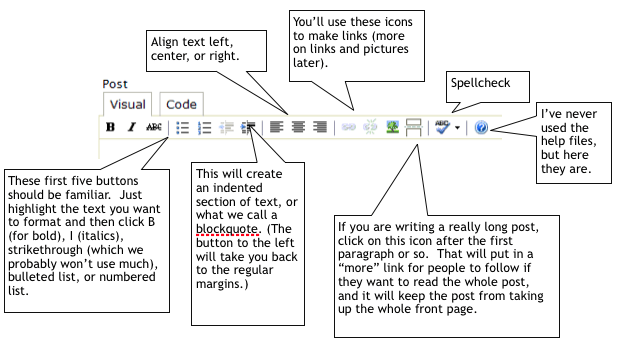
USING THE TOOLBAR
Let’s take a closer look at the toolbar. You’re going to be using the Visual tab (the Code tab lets you see the html markup, if you’re curious).

MAKING A LINK
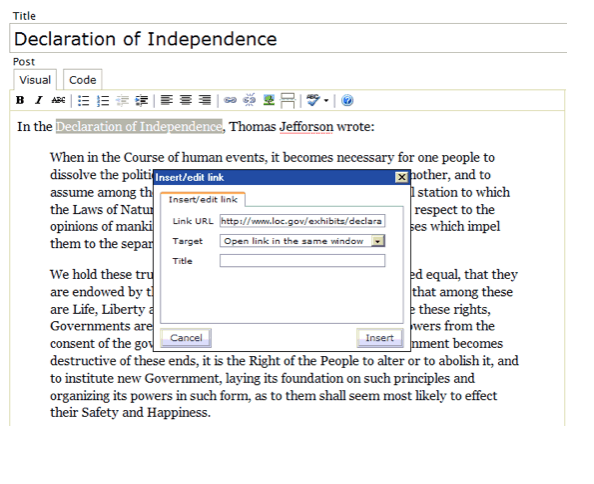
Sometimes you’ll want to be able to link some text to a website (you can even link book titles to items in the catalog). Here’s how to do it:
highlight the text that you want to link to
click on the little link icon on the toolbar
type the url of the site you are linking to in the dialog box (you can leave the Title field blank)
click on insert
In the example below, the words “Declaration of Independence” will become a link to a Library of Congress site about the document.